縦書きノベル制作日記 その11 オプションメニュー修正&コンティニュー実装ほか
なんか、順調に進んでいるようなノベルゲーの続き。前回気づいた課題を解消していきます。まずは、オプションメニューの修正。


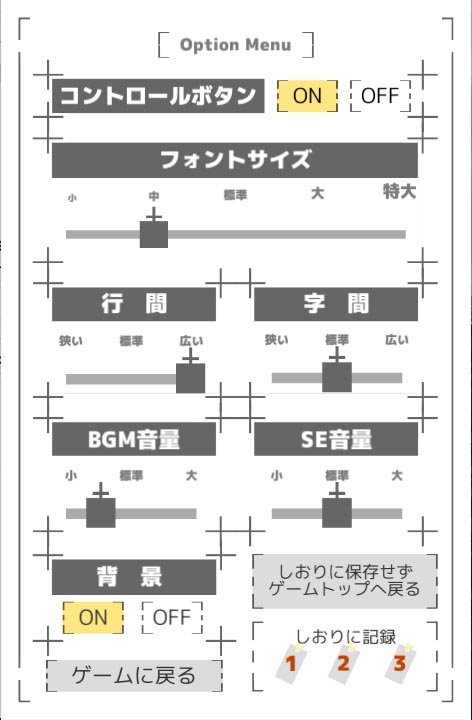
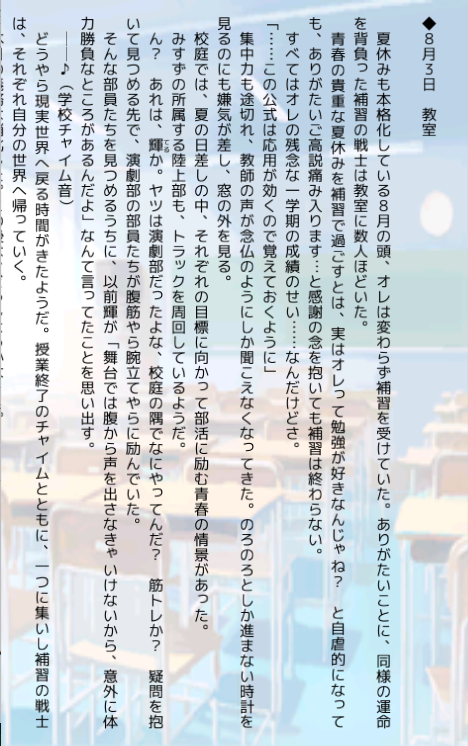
見ての通り、しおりセーブ機能に伴うボタンをぎゅぎゅっと詰め込みました。セーブ画面には、セーブ場所のタイトルとサムネイル(背景画像)をセットして、どの場所かをわかりやすくします。

ゲームトップに置くメニューは、シンプルに3つだけにしておきます。トップメニューのオプション内容は、実装できる中身しだいなところがあるので、保留。いつものごとく後回しです。「続きから始める(コンティニュー)」メニューを押した後のしおり洗濯画面は、下の通り。

前回悩んでいたコンティニュー方法ですが、結局、プレイ時の選択肢情報を記録して保存→コンティニュー時にその選択肢情報に基づいて、シナリオの頭からトレースしていくことにしました。ただ、馬鹿正直にトレースしていくので、シーンの少ない今でもサウンドなどのリソースをロードすると、多少もたつくようなそうでないような…致命的ではないので、とりあえずこのままでゴー。遊ぶに耐えなくなったらまた考えることにします。
次は、BGMとSEの演出を盛り込むコマンドの実装です。やり方としては、特定のポイントに来た時に、BGMを切り替えたり、SEを鳴らすだけ。処理自体は、背景を切り替える処理とほぼ一緒なので、一気にコーディングしてしまいます。いろいろ不具合もあるのですが 、これでやりたいことがほぼ実装完了しました。
システムが落ち着いたので、今後はシナリオ作成の続きを再開しなきゃ。また、うかうかしているといつまでも完成しないので、少し自分を追い込むためにもある程度まとまったらなんかしらの手段で公開(処刑?)したいところ。なんかいい手段あるかなー。探してみよっと。
vs係長 AppStoreに降臨!
おかしい…昨年の12/27に申請して、いろいろ不安なところがあった「Vs係長」のAppStoreへの申請が、本日1/7「The following app has been approved and the app status has changed to Ready for Sale:」のメールが届いてしまった。んー、リジェクトされたらブログのネタにしようとしていたけど…あっさり通ってしまった。こう順調にいってしまうと、逆に不安だけどね。ま、いいか。調子に乗って、パズルゲームの方も、少し調整してから申請してみるかな。
>VS係長
https://geo.itunes.apple.com/jp/app/vs-xi-zhang/id1070985225?mt=8
縦書きノベル制作日記 その10 コントロールボタン・バックログ・オプション実装
大晦日から本日3日まで、特にやることもなかったので、しばらく先延ばしにしていたノベルゲームのコントロールボタンとバックログ機能・各種オプションの実装をしてしまいました。ゲームのプレイ感を決めるUIの設計は、慎重に考えていきたいなぁと思っていたのですが、いつも通りのノリと勢いも大事だよねということで、突き進むことに決定。
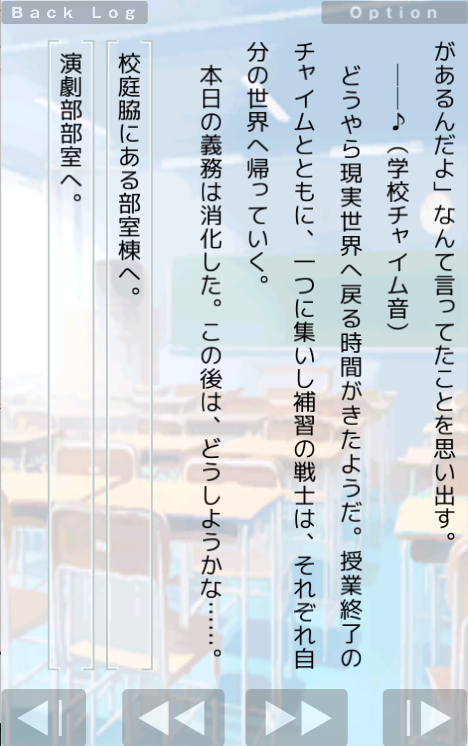
まず、プレイ中のコントロールボタンは、シンプルに画面単位のテキストスキップとシーン先頭・シーン最後へのジャンプのみです。音声の読み上げもないので、これ以上複雑な機能は不要ということで、即決定。配置も画面下部にシンプルに並べる形で問題なしです。ただ、ボタンの大きさを、押しにくいくらいに小さすぎず、画面を圧迫しすぎないくらいの大きにするために、やや調整が必要でした。
次にバックログ・オプションボタンの位置です。画面下が埋まっているので、必然的に上部に配置します。ただ、コントロールボタンと同じ大きさにすると、やや画面を圧迫するので、半分くらいの厚さで配置します。

さらにテキストを読むことに集中出来るように、ボタンを表示しないフルスクリーンモードも実装したいところ。いろいろ考えた末、実際にボタンを消してしまうのではなく、ボタンイメージのアルファ値を0にして、見かけ上消すだけで対応してみました。プレイヤーは見えないボタンを操作することになりますが、プレイした感覚では押す位置もシビアでないので、すぐに慣れることができそう&オプションでいつでも選択可能にしておけば大丈夫でしょう。フルスクリーンモードのときは、画面上・下部をタッチすると、コントロールボタンが表示されるようにする方法も考えられます。しかし、目的のものを選択するために2タップの動作が必要になり、かえって操作性が悪くなるため上記の方法に落ち着きました。

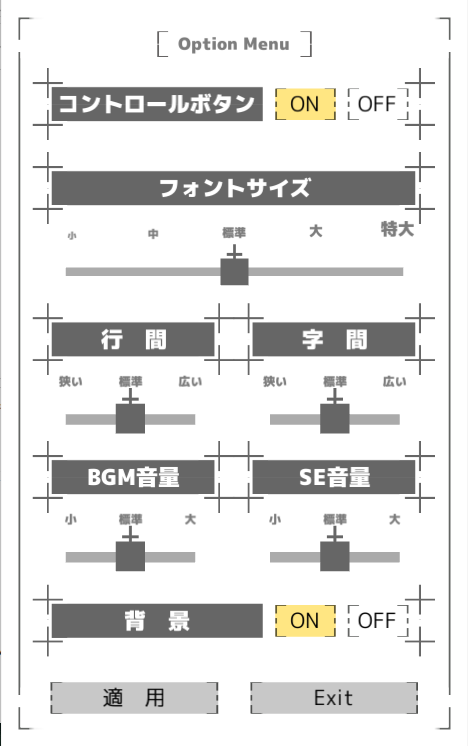
オプションは、コントロールボタンのON・OFF、フォントサイズ、行間、字間、音量関係、背景表示のON・OFFを並べてみました。フォントサイズなどは、フリーサイズを指定できるのですが、自由すぎても調整が難しいだけなので、フォントサイズは5段階、行間・字間は3段階の組み合わせで、プレイヤーが読みやすい形にしてもらえればいいかなということで決定。あとは、ゲームのメインシーンでは、文字の下に画像を敷いています。プレイヤーによっては読みにくいと思われることを考慮して、背景の表示をON・OFFできるようにもしておきます。

残るは、バックログ機能。

ゲームのメインテキストをシーンごとに管理しているため、同じようにプレイしてきたテキストをシーン単位で遡っていけるようにします。単純に、新たなシーンが始まった時にバックログ用のバッファにテキストを放り込み、選択肢が押されたら、選ばれた選択肢のテキストをプラスしていきます。あとは、シーンが進むたびに同じことを繰り返すだけ。バックログボタンが押されたら、それらのバッファを吐き出しつつ遡ればOK。
なんとなく&勢いで追加したUIとオプションですが、これだけで、ぐっとゲームらしくなってきました。満足満足、と思っていたら1つ重要なことを忘れていました。ゲームのコンティニューです。ノベルゲームなどでは、しおり機能としておなじみのやつですね。しかし、ゲーム画面もオプション画面もぎゅうぎゅうで入れるスペースはなし…失敗したなぁ、どこに入れよう。
また、どうやってコンティニューするかも具体的に考えてませんでした。基本的には、最後にプレイしたシーン番号とそれまでの変数一式を保存しておけば、コンティニュープレイが可能です。ただ、これらに加えてゲームをたどってきた情報を記録しておかないと、バックログに対応したテキストは作れません。あまり大きくないとはいえ、さすがにバックログテキストそのものを保存するのも気が引けます。最悪、再開時はバックログはなし、という仕様に逃げてもいいのですが、それはそれで不親切です。
さて、どうしたものか…。しばし悩むとします><
Unity Adsではまったこと 5.2以降編
Unity 5.2以降になって以来、導入もエディタ上ですべて完結するというお手軽さになったUnity Ads。記事タイトルもはまったことと書いてますが、ほぼそんなことはなく、素直に実装できました(2回目だしね)。
ただ、「Unity Ads」でググってしまうと私の記事も含めて古い環境の話だったりが結構残っていたりします。基本的には、マニュアルを読めばすべてわかる簡単なのことなのですが、なにもわからない初心者(自分)が、Unity 5.3でAdsを導入した時に「これでいいのかな?」と疑問に思ったところがあったので、改めてまとめてみます(Unity 5.2で確認していませんが同じだと思います)。
Seivicesウインドウを出してProject IDを作成
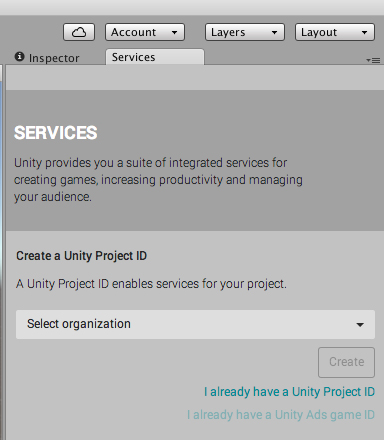
最初にやることは、Unityにログインした状態で、Unityエディタの右上にある雲(?)アイコンを押すか、Window>Service(⌘0)で、Seivicesウインドウを表示させます。そのあと「Creat」ボタンを押すだけです。組織が複数個登録されている場合は、画面に「Select organization」と出るので使用したい所属を選択して「Creat」を押します。「Creat」ボタン下にある「I already have a Unity Project ID」は、なんらかの理由でProject IDとのリンクが切れてしまった時に使用するみたいです。新しいアプリでAdsを使用したい時は、素直に「Creat」ボタンを押してIDを作成すればOKなはずです。
右上のAccountボタン、Cloudボタン : FreelyApps

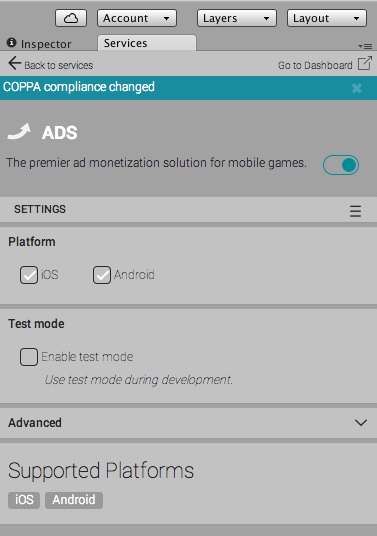
表示された4つのサービスからAdsのスイッチをON
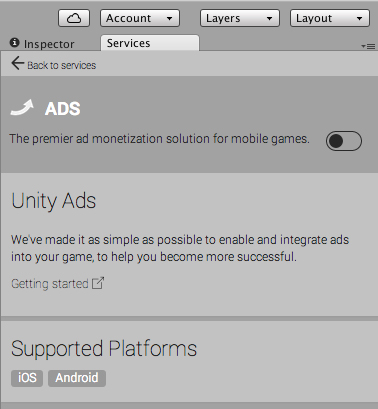
IDが作成できたら、ぞろぞろと使用できるSeivicesウインドウのトップ画面が出るので、その中の「Ads」を選んで、スイッチをONにします。


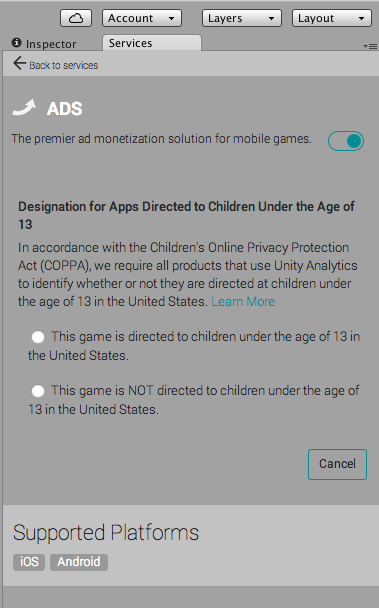
13歳以下の児童を対象にしているかどうか聞かれるので、作成しているアプリに応じで登録します。

以上でUnity Adsを利用する準備は完了です。

Advacedを開いてみると、ちゃんとiOSとAndroidそれぞれにIDが自動生成されて書き込まれています。

Unity Adsは、どうやって使うの?
次に使い方ですが、基本的な使い方もきちんとマニュアルに書かれています。
ここを読んでおくとわかるのですが、iOSとAndroid向けに作られたプロジェクトであれば、エディタ上でUnity Adsの設定を行えば、スクリプトによる初期化は必要なくなったようです。
Unity5.1以前でAsset Storeのパッケージで使うのであれば、従来のようにAdvertisement.Initializeで初期化が必要ですが、どうやら、Unity 5.2以降でこの初期化メソッドを実行してもまるっと無視されるようです。Advertisement.Initializeで設定していたテストモードの設定も、Unityエディタのチェックボタンで設定されたものが優先されるようです。
このほか、Advertisement.isReady()が、Advertisement.IsReady()になっていたり、広告再生するAdvertisement.Show()で、静止画広告のためのpauseオプションがなくなっていたりします。以前バージョンのコードを拾ってきてしまうと、エラーが起きるので余計なものはカットしてしまいましょう。
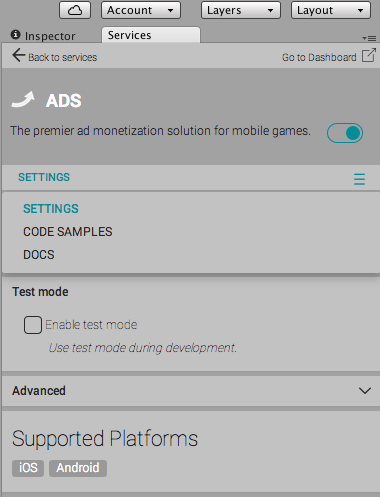
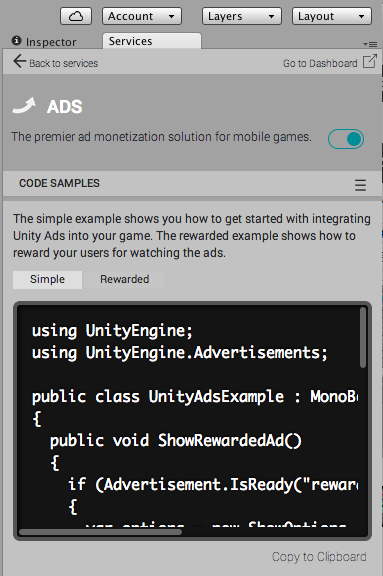
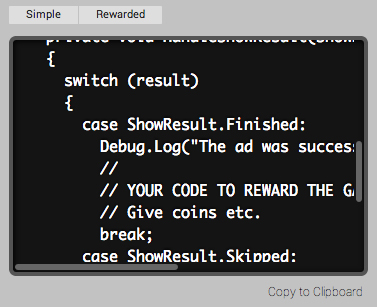
ちなみにサンプルコードもUnityエディタにあるので、そちらをコピーすればOKという至れり尽くせりな状態です。

ここでCODE SAMPLEを選べば、単純に再生する場合(SIMPLE)と、映像の再生状態によって処理を振り分けられる(REWARDあり用)のサンプルが得られます。


初期化はいらないけど、準備ができるまで多少時間は必要
先ほど、Unity Adsをアプリ側で使う時には初期化処理が不要と書きましたが、実際にはアプリが起動してから、広告再生の準備が整うまで多少の時間が必要とされるみたいです。 具体的にどれくらいの時間が必要かは検証していないのですが、実際に製作したアプリで、起動>広告再生ボタンを押す、と連続してやったところ、数秒待たないと広告再生の準備が整わない様子でした。より万全を期すならそのあたりのエラー処理も考慮すべきなのでしょう。自分はめんどくさくて、放置してますが…。
CardBoadアプリ制作迷走記
気分転換に初めて1ヶ月。ようやくcardboard対応アプリをリリースできました。Unityでの作業はスムーズだったのですが、ビューアー導入時にかなりの迷走っぷりを発揮して無駄な銭と時間をばらまいてしまったので、まとめておきます。
端末にジャイロセンサーがないとcardboardアプリが動かない!
普段はiphone5を使っているので、そちらで動かせばいいのですが、小銭をけちってapple developer programに参加していないため開発ができず。Xcode7でできるじゃーん、という話ありますが、当時開発に使っているお仕事用のmacはOSXの8.x(だったかな)。ずーっとアップデートせずにいました。
で、アプリのテスト用として購入していたFreetelのFT142Aを使おうとしたら「お使いの端末は対応していません」でアウト。別のVRアプリで動くものがあったりして、「なんでかなぁ」と悩みつつググってわかったのが、「cardboardにはジャイロセンサーが必要」ということでした。大事なことは書いておいてヨォと叫びつつ、ジャイロセンサーが搭載されていて安ーい中古端末を探すことに。
※間違い1 ここで素直にiOSでの開発を選択していれば、2台も余計な端末を買わずにすみました;
見つけたのは2012年発売のgalaxyS3。1万だしいっか、とamazonでポチっと購入。無事cardboardアプリも動いたのですが、古い端末なためポリゴンバリバリのアプリだとまともに動かない遅さ。磁気ボタンも反応しないし、多少はまともに動く端末Nexus5xとか買っちゃう!?と思ったのですが、結局スペックと価格を天秤にかけて購入したのがASUSのZenfone2。いや悪い端末ではないですよ。ただ、「今VRで遊ぶ」ということであれば同じくらいのお値段でgalaxyS6が買えてしまいます。この選択が非常に悔やまれます。よくありますよね。周りを見ずにノリと勢いで倍々プッシュで大怪我するパターンです。
どのビューアーを買う? 可能なら実物を見てから選ぼう
Google謹製のダンボールタイプは、しばらく使うことを考えたときに耐久性にやや不安がありました。ということで「どれも似たようなもんだろう」と思い購入したのがコレ↓


フロントパネルをオープンすると、パネルに裏に吸盤がついていてそこにスマホを貼り付けるもの。磁器スイッチやらリモコンやらついていてお得感がありました。メガネをつけたまま使えるのもポイントです。密閉タイプなのでカメラが使えないのは難ですが、「穴を開けりゃいいか」くらいに思っていました。
ただ、大きな問題が…焦点が合わない!
老眼も入ってくるお年頃なので仕方ないといえばしかたないです。この辺は個人差があるんだろうということで、度数がきつめのメガネを用意。なんとか見えましたが、普段裸眼で過ごしている視力なため、ちょっと使っているだけでもいろいろきつくなります。
ちょうど、galaxyS3を購入して試していた頃で、磁気ボタンが使えないなら別のも試してみるかと、選んだのがコレ↓




あれ? 今までのはなんだったの!? というくらいちゃんと見えました。多少なら焦点距離も調整できるみたいですが、私はほぼ無調整で見えました。見やすいのタイプなのかなぁ、見えるならいいか、と深く考えずに使用するデバイスはコレで決定!
cardboardビューアーを適切に設定するためのQRコードがわからなーい
さらに問題は、cardboardアプリを起動したときに起きていました。最初にアプリを起動させたときに設定用のQRを読み込んでくださいというようなことを言われ、はたと箱の中やら探してみても、捨てたのか、もともとなかったのか「QRコードがどこにも見つからない!」。あとから「設定はスキップしてもいい」ということを見かけたのですが、最初は素直に設定するんだということで、仕方なく画像検索でひっかかった適当なQRコードを読み込ませました。
※間違い2 認定ビューアーであれば、適切な設定でデバイスを動かせたのに…。
その後もVRアプリを遊ぶときに「設定してね」と言われるたび適当なQRコードを読み込ませたりしていたところ、ある日作っていたアプリで「あれ? フレームレート落ちてない?」と気づきました。いろいろオブジェクトが増えて、数フレームずつ落ちるということでなく、40fps出ていたものが30fpsくらいにがくんと落ちてました。お世辞にも褒められたコードを書いているわけでもないし、Unityの使い方も動けばいーやと適当そのもの。それでも、巨大なメッシュを置いたり、よく分からない巨大データをアクセスすることもないので、フレームレートが落ちる原因が、しばらくわかりませんでした。
気づいたのは「シドニーとあやつり王の墓」を遊んだとき。どうがんばっても像がブレてしまいどうしても焦点が合わずにいました。そこで、設定を変えれば見えるようになるかなぁと適当なQRコードを入れ直してみたのです。結果として、見える設定になってゲームを遊び、アプリ開発に戻ってみると…多少ブレてはいるけどフレームレートが戻ってる!
そこで、片っ端から画像検索に引っかかったQRコードを入れてみたところ、だいたいレンズ補正のかけ方に4パターンのものがあるのがわかりました(その他にも細かいところで違いはあるのかもですが、大まかに分類。QRコードは無断で拾ってきているので掲載はなしで)。ビューアー名とfpsも一緒に書いておきました。ちなみに使用端末は、Zenfone2です。
1)補正なし ビューアー名:IAC Giant EVA Headset 50fps前後

2)ちょっとだけ補正 ビューアー名:3DVirtualRearity 48〜50fps

3)普通に補正 ビューアー名:C1−Glass 40〜43fps

4)極端に補正 ビューアー名:VR ONR 30fps前後

見事にレンズ補正がきつくなるほど処理の重さがわかります。ただ、適当なおっさんが適当にテストしただけなので、本当に正しいのかはわかりませんが、見え方がおかしいなぁというときには、設定を変えることを試してみる価値はあるかもしれません。
というか、認定ビューアーで紹介されているものであれば、安全だと思うので、まずはそちらを見て決めましょう。
・認定ビューアー紹介
https://www.google.com/get/cardboard/get-cardboard/
さてと、次はなにしよっかなぁ。止まってるノベルゲームも再開したいけど、その前にもう1本cardboardでやりたいネタことがあるので、そっちをやっちゃうかな。ああ、「vs係長」のiOS版もやらなきゃだ。まずは、ウチのUnity5.3+Xcode7.2でcardboardプロジェクトがビルドできない謎を早く解決しなければ…がんばろ。
「Xanadu Complete Collection with マップ&データ」デザイン仕事の宣伝♪
いつもは細かい雑誌の仕事が多いけど、久しぶりにまとまった仕事が終わったので、ちょっとだけ宣伝。 「Xanadu Complete Collection with マップ&データ」の箱やら冊子やらのデザイン仕事をやってました。Amazonなどで予約しているようなので、マイコン世代のおっさんは、ぜひチェックしてくださいな!


