Unityアクションゲーム制作記 その26 UI制作を振り返る
参加した東ゲ部のイベント「【真夏だよ!】東ゲ部おとなの大LT大会!」で、「縦持ち・横持ちの両方へ対応させるスマホUIデザインへの挑戦」と題して、LTをすることになりました。今回はそのまとめ。ちなみに上の映像は、その時に流した宣伝用PVです。
ゲーム制作のコンセプト
決まっていたのは、スマホでなんらかのアクションゲームを作る、これだけでした。そして、特にやりたかったのは……、
1)片手で遊べる
2)縦持ち・横持ちの両方で遊べるようにする
この2つです。いろいろ面倒なだったことはあるのですが、 今回は、縦持ち・横持ちの 両方で遊べるようにするためのUIをどう設計していったかをつらつらと思い出していきます。
縦・横両対応のUIを作るにあたってのデザイン方針
まず考えたのは、UIデザインのデザイン方針です。いかにして手を抜きつつ、やりたいことを実現するためになにをすればいいのかざっくりと考えました。
1)メニューパーツなどのデザイン自体は、ちょーシンプルにする
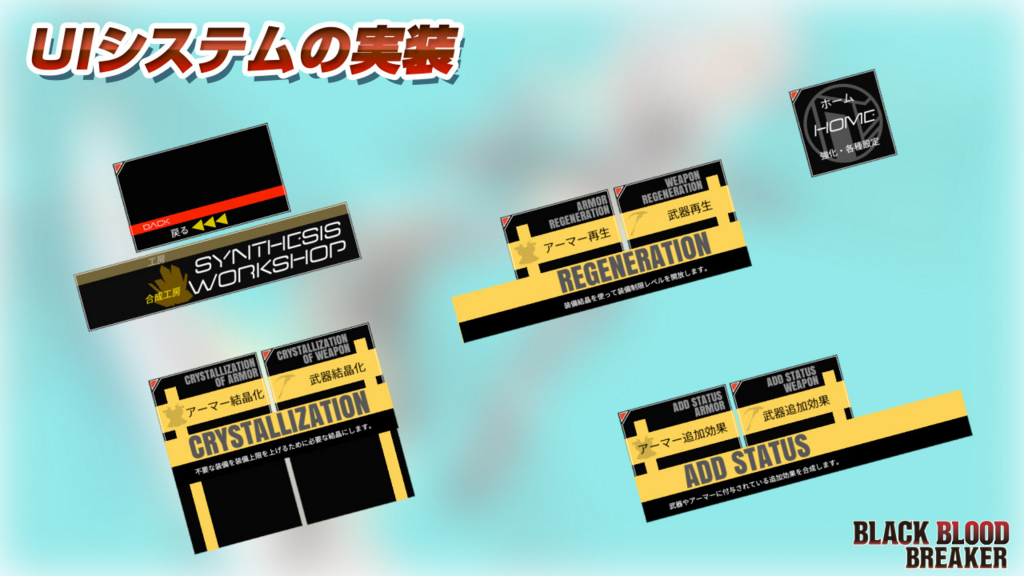
可能なかぎり手間を減らすため、色ベタ(単色)を基本にして装飾もラインのみのシンプルなデザインでいこうと決めました。メニューなどに使っている装飾は、いまのところ下の4種類のみというシンプルさです。

2)斜めを基本としたデザインにする
今回のゲームのUIでは、斜め置きを基本としたデザインにしています。これは、カッコつけ&様々な解像度の端末に対応するためです。自分の技術力では、いろいろな解像度に合わせて縦横ぴったりに置くようなUIデザインにすることは難しく、隙間や並びがバラバラになることが想定されたので、割と隙間が開いても違和感がなさそうに斜めを基本としたデザインにしました。これは、直感でそう思っただけで、実際は、見苦しくない空間をデザインすれば、真っ直ぐでも斜めでもどっちでもよかったとのちに判明。
あと、人間の脳は、斜めのもの 不安定なものを見ると動きを感じる(だったかな?) ……らしいので、いまさらながら検証がてら試しにやってみると……


なるほど なんとなく勢いがある、かな?
UIシステムの実装
方針を決めたら実装です。当たり前ですが、縦・横画面へ両対応するためには、どう考えてもそれぞれに最適化したデザインが必要となります。 しかし、ゲーム中に登場するメニュー画面を、すべて縦と横の2バリエーション作るのは現実的ではありません。さらに、様々な比率の画面へ対応させるためには、UIパーツを画面に合わせて伸長させる必要も出てくるでしょう。いくらUnityのuGUIの自動レイアウト機能でやってくれるにしても、自動レイアウト機能は意外に挙動を把握するのが難しいのと、プログラム的に手をかけることが多くなりそうだったので、手間が増えるのは個人的に辛いところ。
面倒なことはやりたくない、難しいことはわからない、どんだけ手を抜けるか……。ぐだぐだ悩んだ結果、まずやった事は以下の2つです。
手抜き1)メニューなどのパーツサイズを固定にする
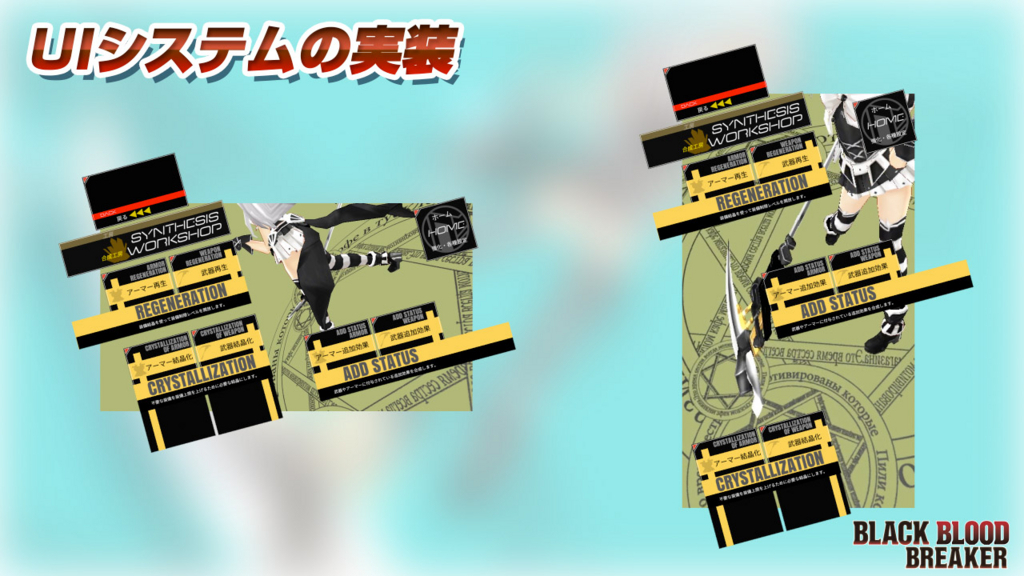
縦でも横でもメニューなどのUIパーツは同じサイズのパーツを使って、縦横の表示が切り替わったらパーツの表示位置だけを調整するようにしました。ここで重要なのは、パーツを配置する基準をどこにするかを、きちんと決めること。これは、UIパーツのアンカーの設定を適切にごにょごにょすれば、あまり破綻しない配置ができたかなと。


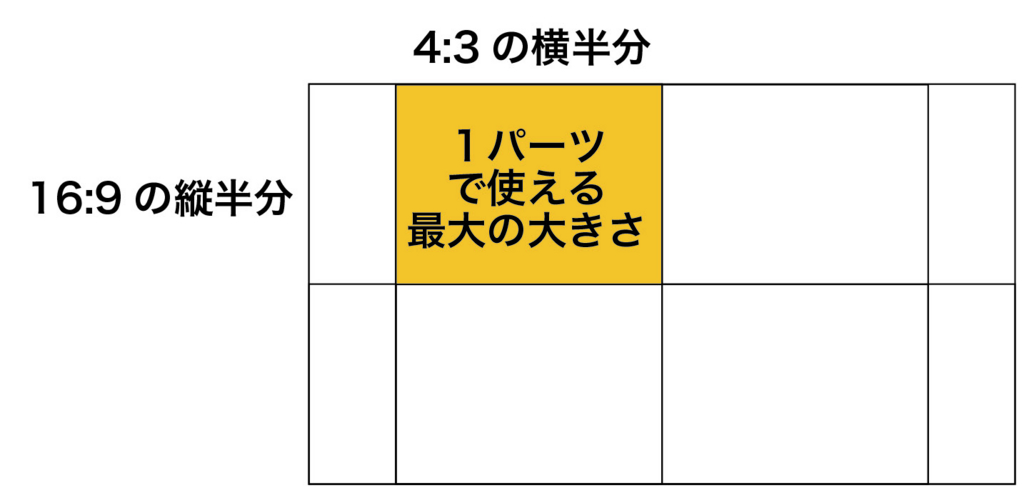
ただし、パーツの大きさ(幅や高さ)は注意する必要がありました。必ず縦横どちらのサイズの画面でもはみ出さないような長さにしないとダメ(パーツの回転はさせないため)。 しかも、比率として、16:9、4:3の両方を考慮する必要があります(超ざっくり)。 
手抜き2)デザインの穴埋めにキャラクターを置く
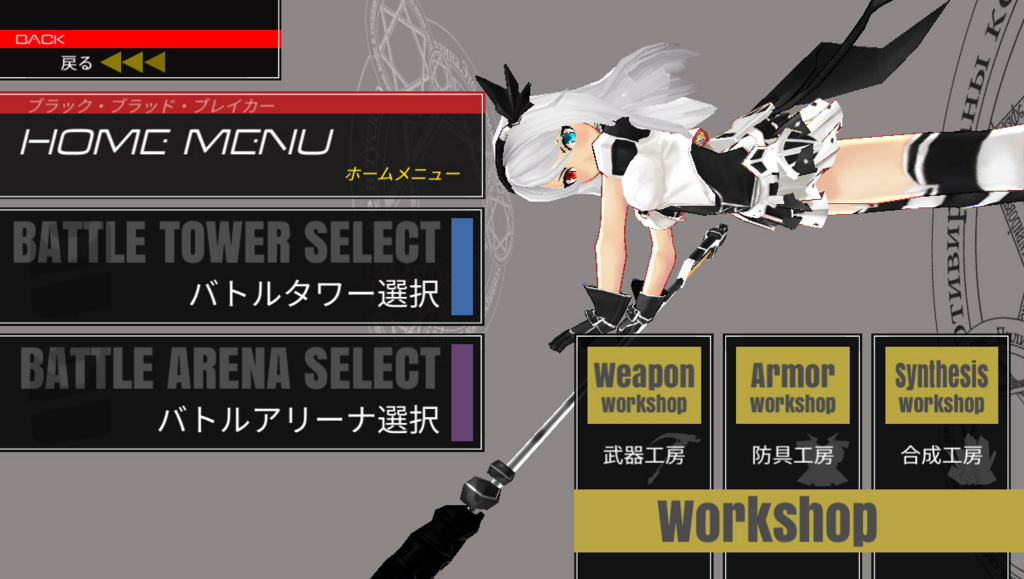
UIのパーツサイズを固定にしたため、どうがんばって配置しても画面サイズの違いによる隙間が確実に発生することになりました。しかし、隙間があるなら埋めればいい、とばかりにメインキャラクターをメニュー背後へ置くようにして無理やり解決! 雑誌のページデザインをする時には、キャラを埋め草によく使ったなぁ、ということを思い出して置いてみたところ、まあ、いい感じに収まったんじゃないかなーと。
ただし、メニューが変わっても同じポーズで同じ位置に置くのでは、味気ない&UIデザインが制限を受けてしまうので、可能なかぎりメニューごとにポーズやアングルを変更する方針で進めました。
その結果……あんま手間が減った気がしねえ!
結論から言うと、なるべく手間を減らしたかったメニュー画面の作成は、すんごく大変でした。本当に縦・横で破綻しない(正確にはあまり見苦しくないですが)UIパーツデザインの最適解を求めるために試行錯誤する日々。その手間がかかりすぎて……めんどくさいことこの上なし。パーツを作る作業は1つで済んでも、それらをうまく配置するためにパーツ自体の修正が必要だったりして、結局メニュー画面一つ作るのにかなりの時間を費やすことになりました(現在進行形だけど)。 さらにメインキャラクターのポーズによって配置上の制限も発生。キャラが邪魔で、メニューを修正することもあったりという本末転倒っぷりも発揮して……「こいつ邪魔!」と何度叫んだことか……自分で置くって決めたのにね。
英・日(他言語)を併記したメニューデザイン
縦・横ネタとは直接関係ないのですが、今回のUIデザインの特徴として、英・日を併記したメニューを使っています。先ほど「デザインはシンプルにする」といったのに、 わざわざ二ヶ国語を併記するという手間をかけています。
昨今では、フリーのフォントも結構出回っているので、日本語フォントも昔に比べて選びやすいのですが、やはりアプリに組み込む時には権利関係がややこしい……。ということで、今回、日本語フォントとしてGoogle fontの「Noto Sans CJK JP」を使用しました。 決め手は、フォントとしてのクオリティも高さ、そして、英・日・中・韓での表示がOKな点。1ウェイトだけでも容量はかなりの大きさフォントですが、1フォントで多言語対応ができるということで、容量に関しては目をつぶりました(必要になったらサブセット化してなんとかなるかな?)。 権利関係も明確になっているので安心して使用できるのも大きかったです。とはいえ、1ウェイトだけのフォントでメニューを作ってしまうと、やはりさみしくチープに見えてしまいます。
そこで、ひねり出したのが、英字表記をプラスしてチープな印象をごまかすことでした。 翻訳が必要な場所はNoto Sansを使用して、ヘッダ周りなど見栄えが欲しいとことは、別のグラフィカルな英字フォントを同時に使用するという荒技です。
▼ベース言語 英語

▼ベース言語 日本語

▼ベース言語 中国語

▼ベース言語 韓国語

良い点)なんとなく見栄えがイイ!
日本語ユーザであれば、他言語の文字をデザインとして見てもらえ、逆に英語圏のユーザーには日本語表記をデザインとして見てもらえることを期待! 英語も併記することで、英語が分かれば中・韓で誤訳していても意味が通るかなと 。現状はGoogle翻訳そのままなもので……最低限、英語だけは、校正をかける予定ですが、他もやるべきかなぁ。
悪い点)文字情報が多すぎて画面がうざすぎる!
やはり文字情報が多すぎるメニューがちらほら……出てしまいました。二言語わかる人だと、ウザさも倍になってしまうかも〜。
とにかく前例もなく、好き放題自分勝手に構築して実験的な意味合いの強いUIが出来つつありますが……どうなることやら(不安)。ま、いまさら後戻りはできないし、突き進むしかないか〜。がんばろ、うん。