縦書きノベル制作日記 その10 コントロールボタン・バックログ・オプション実装
大晦日から本日3日まで、特にやることもなかったので、しばらく先延ばしにしていたノベルゲームのコントロールボタンとバックログ機能・各種オプションの実装をしてしまいました。ゲームのプレイ感を決めるUIの設計は、慎重に考えていきたいなぁと思っていたのですが、いつも通りのノリと勢いも大事だよねということで、突き進むことに決定。
まず、プレイ中のコントロールボタンは、シンプルに画面単位のテキストスキップとシーン先頭・シーン最後へのジャンプのみです。音声の読み上げもないので、これ以上複雑な機能は不要ということで、即決定。配置も画面下部にシンプルに並べる形で問題なしです。ただ、ボタンの大きさを、押しにくいくらいに小さすぎず、画面を圧迫しすぎないくらいの大きにするために、やや調整が必要でした。
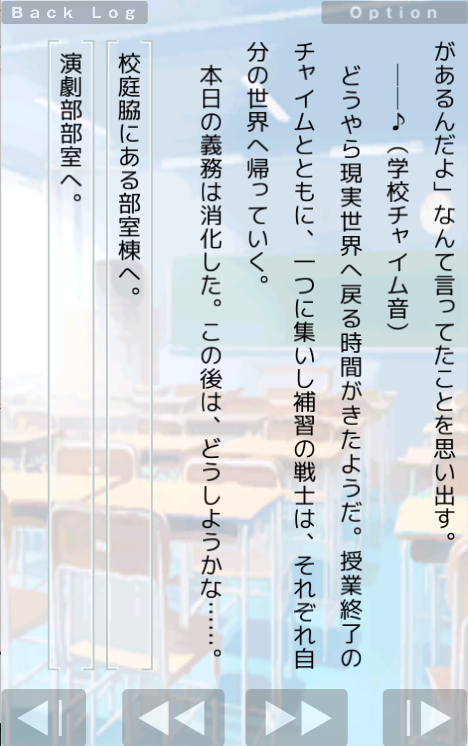
次にバックログ・オプションボタンの位置です。画面下が埋まっているので、必然的に上部に配置します。ただ、コントロールボタンと同じ大きさにすると、やや画面を圧迫するので、半分くらいの厚さで配置します。

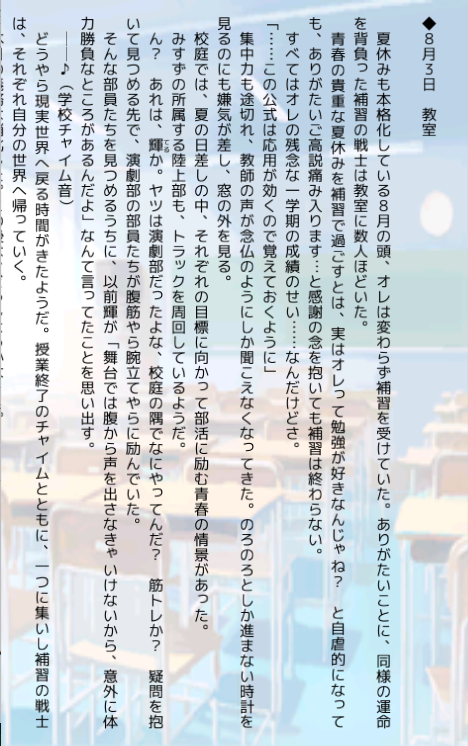
さらにテキストを読むことに集中出来るように、ボタンを表示しないフルスクリーンモードも実装したいところ。いろいろ考えた末、実際にボタンを消してしまうのではなく、ボタンイメージのアルファ値を0にして、見かけ上消すだけで対応してみました。プレイヤーは見えないボタンを操作することになりますが、プレイした感覚では押す位置もシビアでないので、すぐに慣れることができそう&オプションでいつでも選択可能にしておけば大丈夫でしょう。フルスクリーンモードのときは、画面上・下部をタッチすると、コントロールボタンが表示されるようにする方法も考えられます。しかし、目的のものを選択するために2タップの動作が必要になり、かえって操作性が悪くなるため上記の方法に落ち着きました。

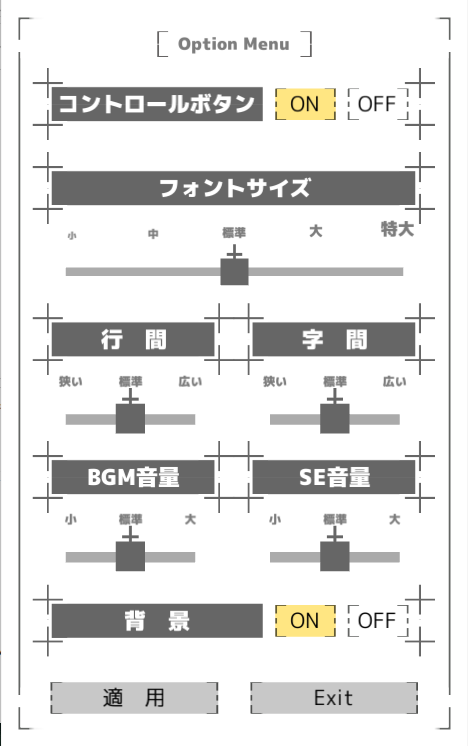
オプションは、コントロールボタンのON・OFF、フォントサイズ、行間、字間、音量関係、背景表示のON・OFFを並べてみました。フォントサイズなどは、フリーサイズを指定できるのですが、自由すぎても調整が難しいだけなので、フォントサイズは5段階、行間・字間は3段階の組み合わせで、プレイヤーが読みやすい形にしてもらえればいいかなということで決定。あとは、ゲームのメインシーンでは、文字の下に画像を敷いています。プレイヤーによっては読みにくいと思われることを考慮して、背景の表示をON・OFFできるようにもしておきます。

残るは、バックログ機能。

ゲームのメインテキストをシーンごとに管理しているため、同じようにプレイしてきたテキストをシーン単位で遡っていけるようにします。単純に、新たなシーンが始まった時にバックログ用のバッファにテキストを放り込み、選択肢が押されたら、選ばれた選択肢のテキストをプラスしていきます。あとは、シーンが進むたびに同じことを繰り返すだけ。バックログボタンが押されたら、それらのバッファを吐き出しつつ遡ればOK。
なんとなく&勢いで追加したUIとオプションですが、これだけで、ぐっとゲームらしくなってきました。満足満足、と思っていたら1つ重要なことを忘れていました。ゲームのコンティニューです。ノベルゲームなどでは、しおり機能としておなじみのやつですね。しかし、ゲーム画面もオプション画面もぎゅうぎゅうで入れるスペースはなし…失敗したなぁ、どこに入れよう。
また、どうやってコンティニューするかも具体的に考えてませんでした。基本的には、最後にプレイしたシーン番号とそれまでの変数一式を保存しておけば、コンティニュープレイが可能です。ただ、これらに加えてゲームをたどってきた情報を記録しておかないと、バックログに対応したテキストは作れません。あまり大きくないとはいえ、さすがにバックログテキストそのものを保存するのも気が引けます。最悪、再開時はバックログはなし、という仕様に逃げてもいいのですが、それはそれで不親切です。
さて、どうしたものか…。しばし悩むとします><