Unityアクションゲーム制作記 その31 unityroomアセットキャンペーンへの応募&デジゲー博へ出展してきました!

BLACK BLOOD BREAKER ver.0 | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
デジゲー博後、思いっきり体調を崩し、ようやく復帰しつつ状態でぽちぽちと久しぶりのブログ更新です。今回も体験版の公開でお世話になったunityroomで、使用したアセットを登録するとバウチャーがもらえる豪気なキャンペーンをやっていることを思い出し、一通り使用しているアセットを登録してみました。雑感ですがアセットを使ってみた時のコメントも入れておきました(購入アセットをどうゲームへ実装したかは、いずれブログネタの1つとしてやりたいなぁ)。
今回のゲームを作るにあたって、多数のアセットを購入しているわけですが、闇雲にあれもこれも手当たり次第に購入したわけではありません。心がけたのは、ゲーム内でどう使う? これは本当に必要なアセットなのか? を具体的にイメージすることでした。やはり具体的なイメージを持っていないと、購入したっきり使わないとか、アセットの数は多いけどほとんど使わなくて無駄ばかりとなりかねませんからね。
デジゲー博の反省
さて、もう1ネタの11/12に行われたデジゲー博です。これまで参加した試遊会やイベントとは、比べ物にならないくらいの人と熱気に圧倒されてきました。結論から言えば、「楽しかった。参加してよかった。来年も出したい!」と大満足の結果だったといえます。
特に21インチのディスプレイを使ってのデモは効果的だったかなぁと。デモを遊んでいる人がいる間も、後ろで足を止めて画面を見ている人がそこそこいたし、垂れ流しのオープニングも目立つた形になったしで、いいことづくめ(帰りの荷物が多くなった以外は…)。手間をかけてPC版をわざわざビルドしたかいがありました。

問題があったとすれば、展示スペースが意外に狭かった点ですね。今回1枠(机の1/2スペース)で参加したのですが、これが微妙な広さでした。モニタを置いた残りのスペースにノートPCと試遊できるスマホ×2を置いたのですが、かなりキツキツ。一人試遊しているだけでも余裕はあまりなく、横に2人並ぶとスペースギリギリな状態でした。せっかく遊べるものを用意しても、手に取ってもらう機会を逸していたなぁという感じでした。
あと、配布物はもったいないことをしたと反省。今回用意したのは、余り物のチラシとネームカードだったのですが、チラシは前回の使いまわしだし、ネームカードはただの名刺だしで、せっかく体験版を置いたunityroomへの導線もなく、ただの紙切れを配っていたも同然でしたね。もったいなかった……。
多少問題があったにせよ、わざわざスペースを訪ねてくれた人には感謝しかありませんし、たくさんの人に触ってもらえて、しかも感想をいただけたりもして大満足、制作のモチベーションをたくさんいただきました。リリースまであと少し(多分)、頑張るしかない!
Unityアクションゲーム制作記 その30 デジゲー博Ver ボスラッシュ!
今回の映像は、Unityエディタからキャプチャしたデジゲー博Verのお試しステージの1つです。以前あったボスラッシュのド派手バージョンって感じです。まあ、デジゲー博Verなんて言ってるけど、テンポのいいステージを見繕い、コンパクトにまとめましただけなんですけどね(現状4ステージ分)。
制作の手を止めてまで、わざわざ専用Verなんて作る時間がもったいないなーと思い、これまでイベントで展示したり、試遊会で遊んでもらったときには、ほぼ実際のゲームと同じ状態のフリープレイのものを出していました。しかし、限られた時間の中、こちらの見てほしいところ、遊んでほしいところをプレイしてもらうのは難しいという、当たり前のことにいまさら気づき、パッと触れて、パッと終われるゲームプレイの流れと、売りとなるポイント、制作者として遊んでほしいところをすぐ体験してもらえるようなものを用意するようにしたということです。
ただ、慣れに慣れた人間のセレクトなので、かなり難易度が高い物に……。単純に敵の攻撃を減らしたりするといったパラメータ調整でも対応できなくはないですが、もう1アクション、気持ちよさを加速させる脳汁がドバドバ出るような仕掛けというか調整を入れていきたいなー……あそこをああして、判定をなくすとガンガン戦えるかも……ブツブツブツブツブ…あとでやってみよう。
イベント専用Verついでに展示のPCでデモ映像だけでなく、パッドを使ってプレイしてもらえるように対応してみました。スマホゲーなので、実機でプレイしてもらえればいいと言えばいいのですが、やはりプレイしている映像がほかの人に見えないのが難点。ふらりと通過した人の目にも入るようにノートPCのモニタでプレイの様子を見せられれば、よりアピールできるんじゃないかという目論みです。
実装自体は、もともと1タップ操作で遊ぶものをスティック&ボタン操作に変えるだけ、らくしょーと思っていたのですが意外にめんどいものだと実感(根本的な実装方法がダメって話もありますが)。とりあえずスマホ実機でのタッチ操作と、ちょっとだけ操作感覚が違うけど一通り遊べるようにはなったのでヨシとします。
とにかく無計画、成り行き設計のツケがきついですが、とにかくゲームとして遊べる形へと仕上げるために手を動かすしかありません。年内リリースに向けて……希望は捨てちゃいかんな。うん、がんばろう。
Unityアクションゲーム制作記 その29 Tokyo Indesに参加してきました!
「プレゼン枠が余ってますよ」という甘い言葉(?)にそそのかされ、申し込んだらプレゼンOKよーんの連絡。まぁ、てけとーに宣伝させてもらえればいいやと軽い気持ちで行ってきましたTokyo Indies。

早めに会場に着いて、まばらな様子に少し安心していたら、あれよあれよと人が増え、気づけば店内ぎっちりと人人人で埋め尽くされることに……TGS直前でいつもより多めに集まったということなんだけど、集まりすぎじゃね? 主催の方に「プレゼン、トップバッターなので」と言われるわ、さらにプレゼン前、会場に来ていた〇nityの人に「今回のプレゼン、結構な倍率だったみたいですよ」とプレッシャーをかけられるわで……心の中でちょー後悔してました。
結果、景気づけに1杯呷って挑んだプレゼンでは、何を話したか全く覚えてないけど、無言で過ごすことにならずになんとか終わらせることができました(用意した映像は冒頭のリンクにあるものです)。
プレゼンが終わった後は、緊張のあまり変なテンションになってしまい、どっと疲れが出て早々に退散。家に戻って落ち着くと、知り合いの方がいたはずなのにちゃんと会えなかったなぁとか、もう少し、他の方々のゲームを遊びたかったなぁと、反省。
とはいえ、会場の雰囲気とかいろいろわかったので、次はもうちっと余裕ある気分で参加できそう。今回のゲームが進んだり、新しいものを作ったら持ち込んでみよう。うん。
Unityアクションゲーム制作記 その28 リリースに向けての山積みの宿題
夏の間、某試遊会に向けてがんばったり、メインマシンをwindows環境に変えたり、ちょっとやる気が折れたりしている間にずいぶんと間が開いてしまった……ということで、久しぶりの更新だけどほぼ泣き言w
さて、なんか更新する気にならなかった&作業の進みが遅れている原因は、ゲームとしてだいぶ形になってきたとはいえ、細かいところが詰め切れてなかったり、そもそも仕様そのものを考えてないものもあったりして、なかなかゲームとしてリリースできるまでの道筋が見えてなかったことがあります。
「個人でやってるんだから、適当に思いついたことをまとめてけばなんとかなるっしょー」と進めてきたものの、プロジェクト自体がお気楽対応ができる大きさを超えていることもあり(個人の力量不足だけど)、ここにきてようやくタスクリストというか、リリースまでになにをすべきかを洗い出して優先度を付け、少しは計画的に事を運ばなければ終わらないと気付くハメに……。

ということで、ざっと洗い出してみると……多いなぁ。これでも書き出したのは、基本的な体裁を整えるために必要なことだけ(それも気付いていない抜けがあるはず)。さらに演出などの細かいところのクオリティアップまで含めると、考えたくないくらいの作業が残ってると気付かされます。でも、やらないと終わらない。
10月7日には、名古ゲ部主催の試遊会(https://nagogebu.connpass.com/event/65085/)、11月にはデジゲー博(受かれば)と締め切りだけは設定したので、そこに合わせて粛々と進めていこう。うん、がんばる。
Unityアクションゲーム制作記 その27 アイテム・合成メニューの作成とゲームの流れを整理する
延々と続くUI作業……ようやく目標の一つとしていた、アイテム管理と合成関連のメニューの骨組みが出来てきました(今回の映像です)。システム自体はシンプルですが、なにしろ基本的になりゆきで進めているため、作り散らかしていたシステムの改修にも時間を取られて、かなり時間がかかってしまいました。これで、いろいろなステージで敵を倒し、アイテムを集めて強化したりしながら、さらに強い敵と戦っていく、という基本的な流れがようやく見えてきました;
しかし、いろいろとごてごて追加したせいで、初めて触るユーザーにはきちんと説明なりしないとゲームの流れ、進め方がわかりにくくなってきているのは事実。後々作らなければならないチュートリアルや、ナビゲーションメッセージのために、ゲームの内容を今一度、整理してみることにしました。
ゲーム全体の流れ
現状、搭載予定のゲームモードは2つ。
1)タワーモード
ダンジョン内を探索して最終エリアにいるボス敵を倒せばクリア。
複数の部屋で構成されているエリアが、いくつか集まったダンジョン(タワー)を探索していく。
2)アリーナモード
間断なく襲いかかってくる敵をひたすら倒し、最後に登場するボス敵を倒すとクリア。フィールドは1つの部屋のみ。
プレイヤーの成長
1)メインレベル
敵を倒すと得られるSPによって勝手に上がるようになっている。
レベルが上がると、攻撃力と生命力がアップしていく。
2)武器・防具レベル
武器・防具工房などで、SPを使いレベルを上昇できる。
ただし、武器・防具ごとにグレードが設定されていて、グレードによって強化できる上限のレベルが決まっている。
強化上限は、合成工房で装備再生を行うことでアップすることができる。

武器・防具の入手
どのグレードの武器・防具が入手出来るかは、基本的にランダムとする。入手出来るタイミングは、以下の3つ(1のみ実装済み)。
1)ボス敵を倒す
ボス敵を倒した後に入手出来る報酬アイテムとして入手。一番ベーシックな入手手段とする。
2)特定の宝箱から入手
フィールドに置かれた宝箱から入手。ただ、フラグ管理をしたくなくなったらボツにするかも。
3)ログインボーナスなどイベントで入手
実装予定? 特別な報酬として用意。
ボーナス的に入手出来るSPコインを使って、装備ガチャを回すとかもありかも。
武器・防具工房
いまのところ出来ることは、レベルを上げ下げすることのみ。
これは、合成工房でも可能なので、統合してしまった方がいい? 要検討。

武器・防具の合成工房
より強い敵に対応するために必要な作業。高レベルになればなるほど重要性が増すようにする。いまのところ、グレードそのものを上げる手段は用意していない。高いグレードの武器を使うためには、ドロップ運が必要となっている。
1)武器・防具の再生
武器・防具を再生することで、強化上限レベルを上げることが可能。
再生すると武器・防具のレベルは1へと戻る。
武器のレベル上げ>再生>武器のレベル上げ……のループでどんどん強くしていく。
強化上限を上げるためには、武器・防具のグレードに応じた装備結晶が必要。

2)武器・防具の結晶化
武器・防具の再生に必要なアイテム。
ゲーム中の宝箱からの入手の他に、上限まで強化された武器・防具を装備結晶へと変化できるようにして、不要な武器・防具の消化手段としても機能させる。

3)追加効果合成 (実装予定)
2つの装備を使って合成することで、それぞれの武器に追加効果がランダムに付与される。
・追加効果
回復効果アップ、ダメージ減など、ゲーム中に自動発動する特別効果。
武器・防具の入手時にランダムで付与される。
……ようにしたい。
企画書というかネタ出しのメモをちょいちょいとまとめたため、いきなり文体変わってますが、まぁ直すのもめんどいのでほっておきます。あとは、消費系のアイテムを入手出来るアイテムショップ、装備やアイテムを入手出来るガチャっぽい要素、アリーナモードの攻略進度を競うようなランキングあたりを入れておきたいところです。
あくまで希望ってところで、どこまでできるか改めて考えなきゃだ。ちょっと疲れてきたけど、とりあえず前へ進めるっきゃない、うん。
Unityアクションゲーム制作記 その26 UI制作を振り返る
参加した東ゲ部のイベント「【真夏だよ!】東ゲ部おとなの大LT大会!」で、「縦持ち・横持ちの両方へ対応させるスマホUIデザインへの挑戦」と題して、LTをすることになりました。今回はそのまとめ。ちなみに上の映像は、その時に流した宣伝用PVです。
ゲーム制作のコンセプト
決まっていたのは、スマホでなんらかのアクションゲームを作る、これだけでした。そして、特にやりたかったのは……、
1)片手で遊べる
2)縦持ち・横持ちの両方で遊べるようにする
この2つです。いろいろ面倒なだったことはあるのですが、 今回は、縦持ち・横持ちの 両方で遊べるようにするためのUIをどう設計していったかをつらつらと思い出していきます。
縦・横両対応のUIを作るにあたってのデザイン方針
まず考えたのは、UIデザインのデザイン方針です。いかにして手を抜きつつ、やりたいことを実現するためになにをすればいいのかざっくりと考えました。
1)メニューパーツなどのデザイン自体は、ちょーシンプルにする
可能なかぎり手間を減らすため、色ベタ(単色)を基本にして装飾もラインのみのシンプルなデザインでいこうと決めました。メニューなどに使っている装飾は、いまのところ下の4種類のみというシンプルさです。

2)斜めを基本としたデザインにする
今回のゲームのUIでは、斜め置きを基本としたデザインにしています。これは、カッコつけ&様々な解像度の端末に対応するためです。自分の技術力では、いろいろな解像度に合わせて縦横ぴったりに置くようなUIデザインにすることは難しく、隙間や並びがバラバラになることが想定されたので、割と隙間が開いても違和感がなさそうに斜めを基本としたデザインにしました。これは、直感でそう思っただけで、実際は、見苦しくない空間をデザインすれば、真っ直ぐでも斜めでもどっちでもよかったとのちに判明。
あと、人間の脳は、斜めのもの 不安定なものを見ると動きを感じる(だったかな?) ……らしいので、いまさらながら検証がてら試しにやってみると……


なるほど なんとなく勢いがある、かな?
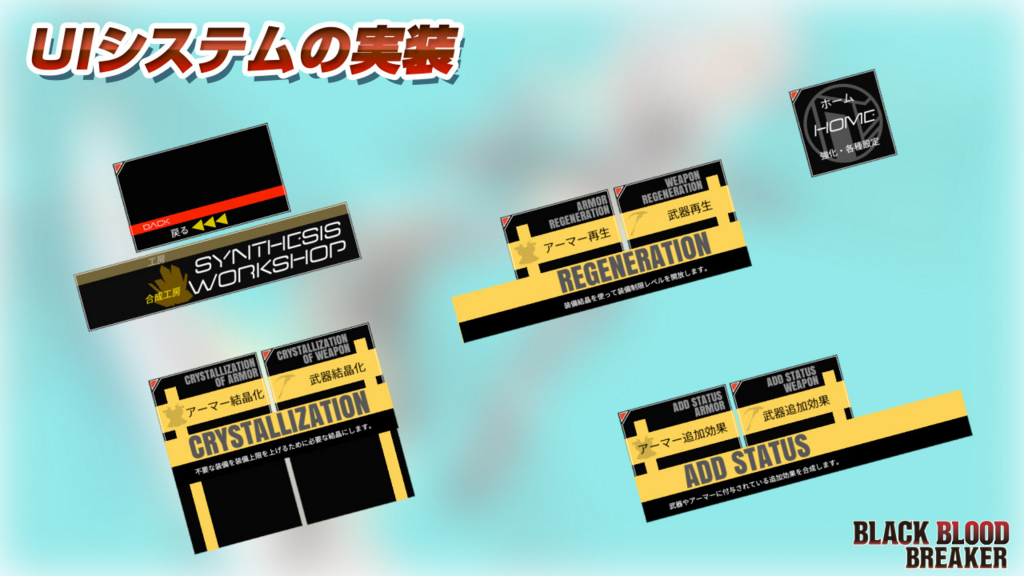
UIシステムの実装
方針を決めたら実装です。当たり前ですが、縦・横画面へ両対応するためには、どう考えてもそれぞれに最適化したデザインが必要となります。 しかし、ゲーム中に登場するメニュー画面を、すべて縦と横の2バリエーション作るのは現実的ではありません。さらに、様々な比率の画面へ対応させるためには、UIパーツを画面に合わせて伸長させる必要も出てくるでしょう。いくらUnityのuGUIの自動レイアウト機能でやってくれるにしても、自動レイアウト機能は意外に挙動を把握するのが難しいのと、プログラム的に手をかけることが多くなりそうだったので、手間が増えるのは個人的に辛いところ。
面倒なことはやりたくない、難しいことはわからない、どんだけ手を抜けるか……。ぐだぐだ悩んだ結果、まずやった事は以下の2つです。
手抜き1)メニューなどのパーツサイズを固定にする
縦でも横でもメニューなどのUIパーツは同じサイズのパーツを使って、縦横の表示が切り替わったらパーツの表示位置だけを調整するようにしました。ここで重要なのは、パーツを配置する基準をどこにするかを、きちんと決めること。これは、UIパーツのアンカーの設定を適切にごにょごにょすれば、あまり破綻しない配置ができたかなと。


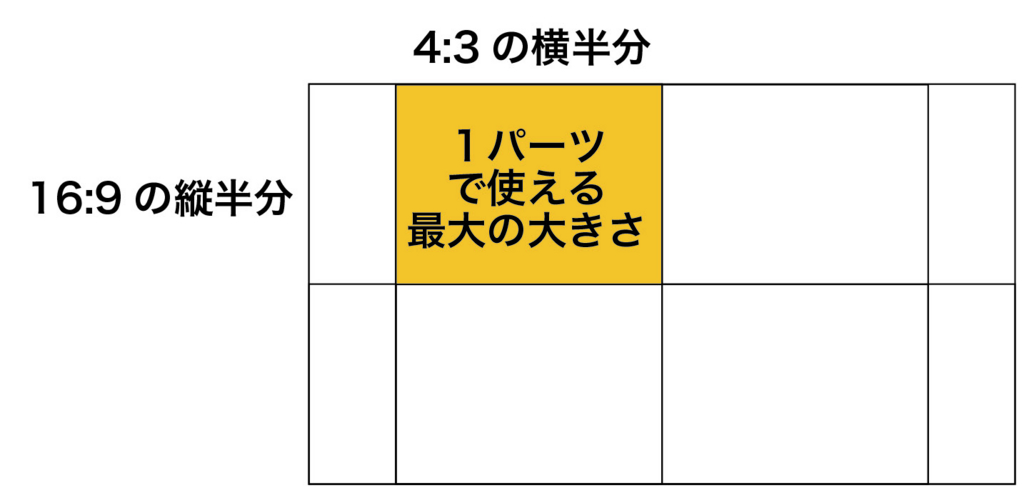
ただし、パーツの大きさ(幅や高さ)は注意する必要がありました。必ず縦横どちらのサイズの画面でもはみ出さないような長さにしないとダメ(パーツの回転はさせないため)。 しかも、比率として、16:9、4:3の両方を考慮する必要があります(超ざっくり)。 
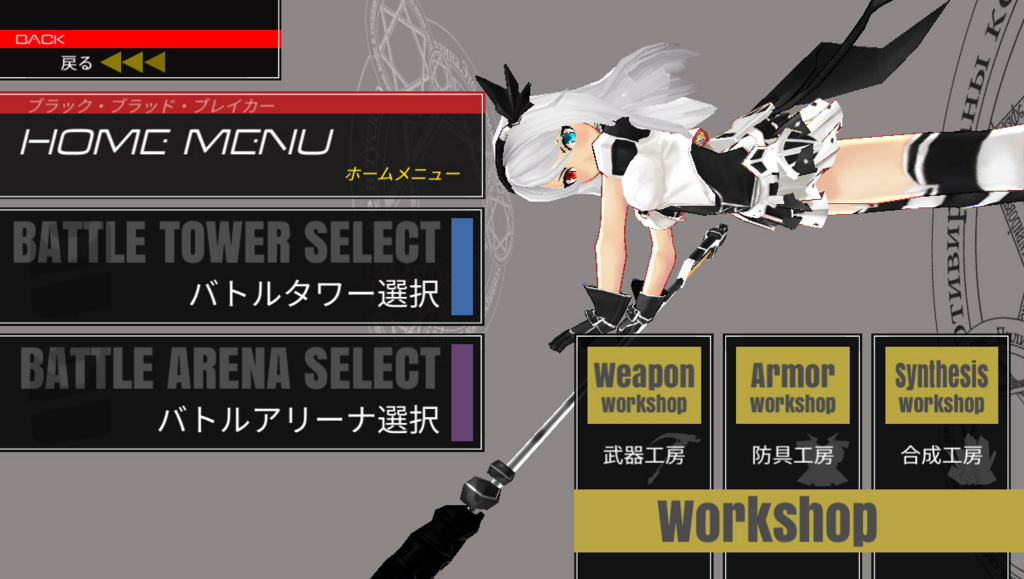
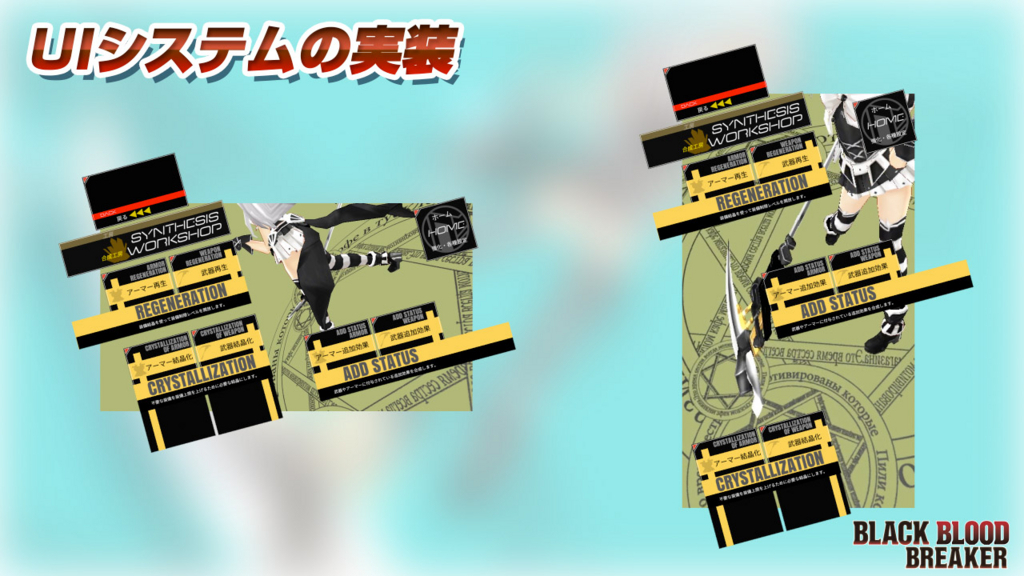
手抜き2)デザインの穴埋めにキャラクターを置く
UIのパーツサイズを固定にしたため、どうがんばって配置しても画面サイズの違いによる隙間が確実に発生することになりました。しかし、隙間があるなら埋めればいい、とばかりにメインキャラクターをメニュー背後へ置くようにして無理やり解決! 雑誌のページデザインをする時には、キャラを埋め草によく使ったなぁ、ということを思い出して置いてみたところ、まあ、いい感じに収まったんじゃないかなーと。
ただし、メニューが変わっても同じポーズで同じ位置に置くのでは、味気ない&UIデザインが制限を受けてしまうので、可能なかぎりメニューごとにポーズやアングルを変更する方針で進めました。
その結果……あんま手間が減った気がしねえ!
結論から言うと、なるべく手間を減らしたかったメニュー画面の作成は、すんごく大変でした。本当に縦・横で破綻しない(正確にはあまり見苦しくないですが)UIパーツデザインの最適解を求めるために試行錯誤する日々。その手間がかかりすぎて……めんどくさいことこの上なし。パーツを作る作業は1つで済んでも、それらをうまく配置するためにパーツ自体の修正が必要だったりして、結局メニュー画面一つ作るのにかなりの時間を費やすことになりました(現在進行形だけど)。 さらにメインキャラクターのポーズによって配置上の制限も発生。キャラが邪魔で、メニューを修正することもあったりという本末転倒っぷりも発揮して……「こいつ邪魔!」と何度叫んだことか……自分で置くって決めたのにね。
英・日(他言語)を併記したメニューデザイン
縦・横ネタとは直接関係ないのですが、今回のUIデザインの特徴として、英・日を併記したメニューを使っています。先ほど「デザインはシンプルにする」といったのに、 わざわざ二ヶ国語を併記するという手間をかけています。
昨今では、フリーのフォントも結構出回っているので、日本語フォントも昔に比べて選びやすいのですが、やはりアプリに組み込む時には権利関係がややこしい……。ということで、今回、日本語フォントとしてGoogle fontの「Noto Sans CJK JP」を使用しました。 決め手は、フォントとしてのクオリティも高さ、そして、英・日・中・韓での表示がOKな点。1ウェイトだけでも容量はかなりの大きさフォントですが、1フォントで多言語対応ができるということで、容量に関しては目をつぶりました(必要になったらサブセット化してなんとかなるかな?)。 権利関係も明確になっているので安心して使用できるのも大きかったです。とはいえ、1ウェイトだけのフォントでメニューを作ってしまうと、やはりさみしくチープに見えてしまいます。
そこで、ひねり出したのが、英字表記をプラスしてチープな印象をごまかすことでした。 翻訳が必要な場所はNoto Sansを使用して、ヘッダ周りなど見栄えが欲しいとことは、別のグラフィカルな英字フォントを同時に使用するという荒技です。
▼ベース言語 英語

▼ベース言語 日本語

▼ベース言語 中国語

▼ベース言語 韓国語

良い点)なんとなく見栄えがイイ!
日本語ユーザであれば、他言語の文字をデザインとして見てもらえ、逆に英語圏のユーザーには日本語表記をデザインとして見てもらえることを期待! 英語も併記することで、英語が分かれば中・韓で誤訳していても意味が通るかなと 。現状はGoogle翻訳そのままなもので……最低限、英語だけは、校正をかける予定ですが、他もやるべきかなぁ。
悪い点)文字情報が多すぎて画面がうざすぎる!
やはり文字情報が多すぎるメニューがちらほら……出てしまいました。二言語わかる人だと、ウザさも倍になってしまうかも〜。
とにかく前例もなく、好き放題自分勝手に構築して実験的な意味合いの強いUIが出来つつありますが……どうなることやら(不安)。ま、いまさら後戻りはできないし、突き進むしかないか〜。がんばろ、うん。
Unityアクションゲーム制作記 その25 「MEGABIT CONVENTION」にサークル参加!

ゲームがある程度形になってからは、日々ゲームとしての体裁を整えるための地味な実装作業を一人で続けていると、どんどんやる気ゲージが目減りしていきます。そんな鬱々とした気持ちを強制的に切り替えるために「MEGABIT CONVENTION」にサークル参加してきました!
決めたのは開催日の5日前……当日まで出展者を募集しているというゆるーい感じが決め手となり、勢いで申し込みました。勢いはいいですが、出展するということは、そのための準備をしなければなりません。最悪PCと試遊のスマホ数台があれば必要十分ですが、なんかサークル参加っぽい雰囲気を出したいと思い、大慌てでチラシ兼ポスターのデザインをでっち上げます。

チラシの印刷は「東京カラー印刷」さん。時間もないのでGoogle検索で出た広告の会社を2〜3を見てサクッと決定(A4片面フルカラー、100枚、当日仕上げで2,120円)。ポスターはB3片面フルカラー、4部、1営業日以内仕上げ、3,000円でした。やはりポスターは高めだなぁ、と思いつつも「目立ってなんぼ」だろうし、使い回しもできるから、とポチポチと発注OK。
あとはディスプレイ関係で必要なのは……もろもろのスタンド系か。こちらは、主にAmazonを漁ってスマホにも使えるZIPPO用のアクリルスタンド、タブレット用にはちょっと大きめなスタンドを購入。 チラシ用のブックスタンドに、ポスターを吊り下げるのもあったらいいなー、あ、ゲーム説明の紙とかぶら下げるのもあるといいか、ということで、POPスタンドを2つ。
ちなみにスタンド系は、まず100円ショップを覗いてみるのがいいと今回学びました(同じ用途で使えるものが結構置いてあった…)。
あとは、 会場の騒がしさが不明だけど念のためPCで再生しておくデモ映像用に、置き場所に困らなさそうな、コンパクトな外部スピーカーをヨドバシでポチり。こちらはサンワサプライ SANWA SUPPLY MM-SPBT2BK [Bluetoothワイヤレススピーカー ブラック](https://goo.gl/QATy6J)。今回はそれほどボリュームを上げずに済みましたが、騒がしい場所などでは威力を発揮しそう。音の聞こえ方もかなり良くなるので、今後、しっかり役になってくれるでしょう。
ディスプレイ用の什器はこれくらいでおっけ。あとはゲームの説明書きと、タイトルとかチラシ配布の小さなPOPカード。POPカードはちょっと失敗でしたね。手書きの文字が汚いのは別にして、会場が暗めで蛍光のマーカーの文字がロクに見えないという失態; 大きさも控えめなのも良くなく、黒マーカーでA4の紙にでかでかと「遊べます!」と書いておいたほうが良かったと反省。PCだとパッドが置かれているだけで「遊べる」ことがわかるのですが、スマホだとデモ映像を流しているのか、実際に遊べるのか遠目にわかりにくい様子でした。来客してくれた人が、スペース前でいったん足を止めてくれるのですが、しばらく見てからすーっと遠ざかっていくという……まあ、映像見て満足したというだけの話かもしれませんけどね。とにかく、もうちょっと「遊べる」アピールは必要かなと体感しました。

なんだかんだで前日までに突貫で準備を終わらせ、深夜バスで一路京都へ! こういったイベントには初参加ということで緊張はしましたが、多くの方に手にとって遊んでもらい、多くの意見をいただいて制作のモチベーションにもつながったので、無理して参加してよかったなーと。ただ、チラシは作りすぎました……半分以上残ってしまいちょっとでも軽くしたかった帰りの荷物が、あまり軽くならなかった;
とはいえ、非常い楽しい1日でした。また、機会があったらイベント参加しようっと、うん。