Unityアクションゲーム制作記 その26 UI制作を振り返る
参加した東ゲ部のイベント「【真夏だよ!】東ゲ部おとなの大LT大会!」で、「縦持ち・横持ちの両方へ対応させるスマホUIデザインへの挑戦」と題して、LTをすることになりました。今回はそのまとめ。ちなみに上の映像は、その時に流した宣伝用PVです。
ゲーム制作のコンセプト
決まっていたのは、スマホでなんらかのアクションゲームを作る、これだけでした。そして、特にやりたかったのは……、
1)片手で遊べる
2)縦持ち・横持ちの両方で遊べるようにする
この2つです。いろいろ面倒なだったことはあるのですが、 今回は、縦持ち・横持ちの 両方で遊べるようにするためのUIをどう設計していったかをつらつらと思い出していきます。
縦・横両対応のUIを作るにあたってのデザイン方針
まず考えたのは、UIデザインのデザイン方針です。いかにして手を抜きつつ、やりたいことを実現するためになにをすればいいのかざっくりと考えました。
1)メニューパーツなどのデザイン自体は、ちょーシンプルにする
可能なかぎり手間を減らすため、色ベタ(単色)を基本にして装飾もラインのみのシンプルなデザインでいこうと決めました。メニューなどに使っている装飾は、いまのところ下の4種類のみというシンプルさです。

2)斜めを基本としたデザインにする
今回のゲームのUIでは、斜め置きを基本としたデザインにしています。これは、カッコつけ&様々な解像度の端末に対応するためです。自分の技術力では、いろいろな解像度に合わせて縦横ぴったりに置くようなUIデザインにすることは難しく、隙間や並びがバラバラになることが想定されたので、割と隙間が開いても違和感がなさそうに斜めを基本としたデザインにしました。これは、直感でそう思っただけで、実際は、見苦しくない空間をデザインすれば、真っ直ぐでも斜めでもどっちでもよかったとのちに判明。
あと、人間の脳は、斜めのもの 不安定なものを見ると動きを感じる(だったかな?) ……らしいので、いまさらながら検証がてら試しにやってみると……


なるほど なんとなく勢いがある、かな?
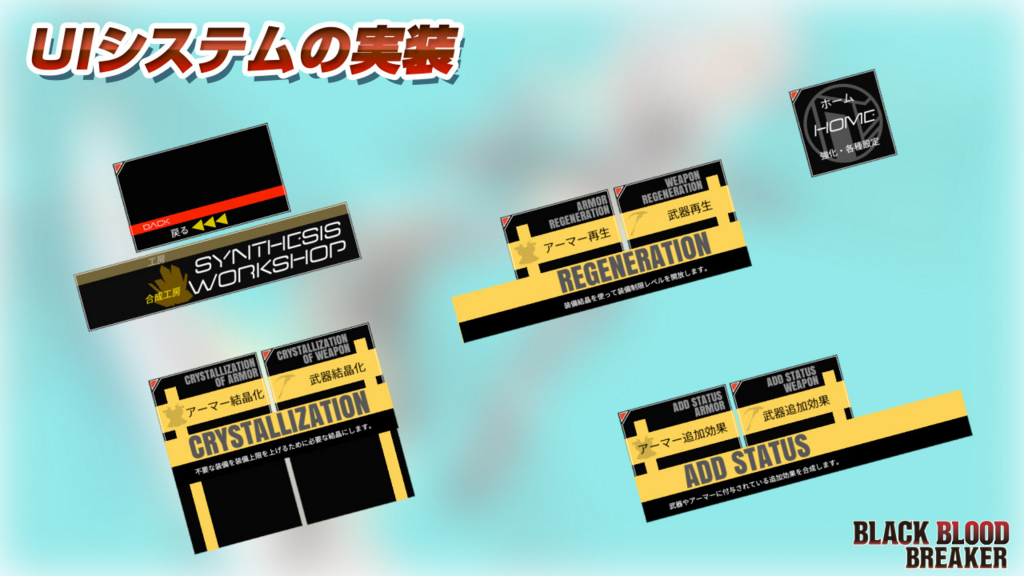
UIシステムの実装
方針を決めたら実装です。当たり前ですが、縦・横画面へ両対応するためには、どう考えてもそれぞれに最適化したデザインが必要となります。 しかし、ゲーム中に登場するメニュー画面を、すべて縦と横の2バリエーション作るのは現実的ではありません。さらに、様々な比率の画面へ対応させるためには、UIパーツを画面に合わせて伸長させる必要も出てくるでしょう。いくらUnityのuGUIの自動レイアウト機能でやってくれるにしても、自動レイアウト機能は意外に挙動を把握するのが難しいのと、プログラム的に手をかけることが多くなりそうだったので、手間が増えるのは個人的に辛いところ。
面倒なことはやりたくない、難しいことはわからない、どんだけ手を抜けるか……。ぐだぐだ悩んだ結果、まずやった事は以下の2つです。
手抜き1)メニューなどのパーツサイズを固定にする
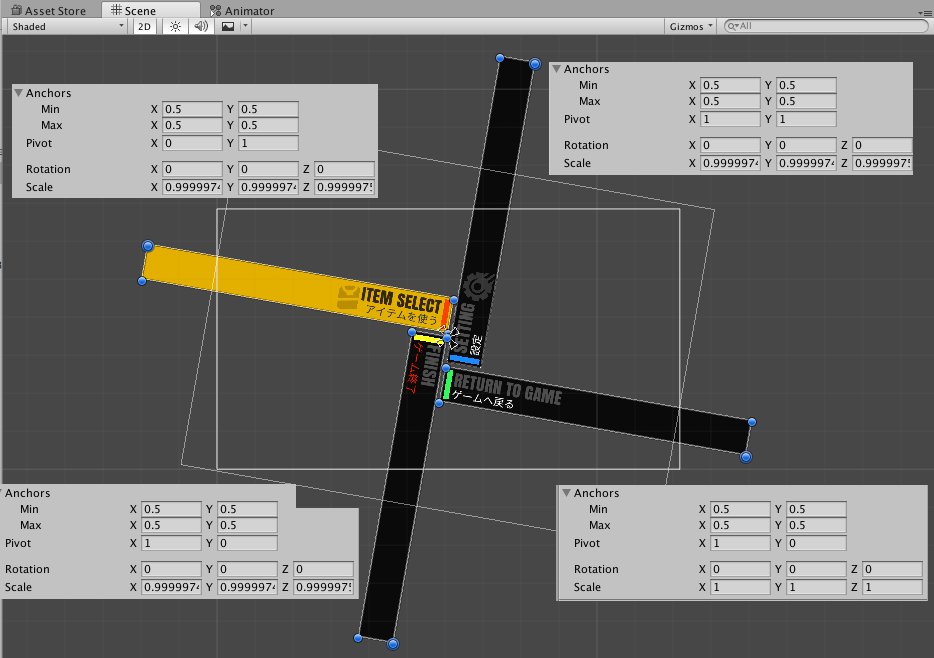
縦でも横でもメニューなどのUIパーツは同じサイズのパーツを使って、縦横の表示が切り替わったらパーツの表示位置だけを調整するようにしました。ここで重要なのは、パーツを配置する基準をどこにするかを、きちんと決めること。これは、UIパーツのアンカーの設定を適切にごにょごにょすれば、あまり破綻しない配置ができたかなと。


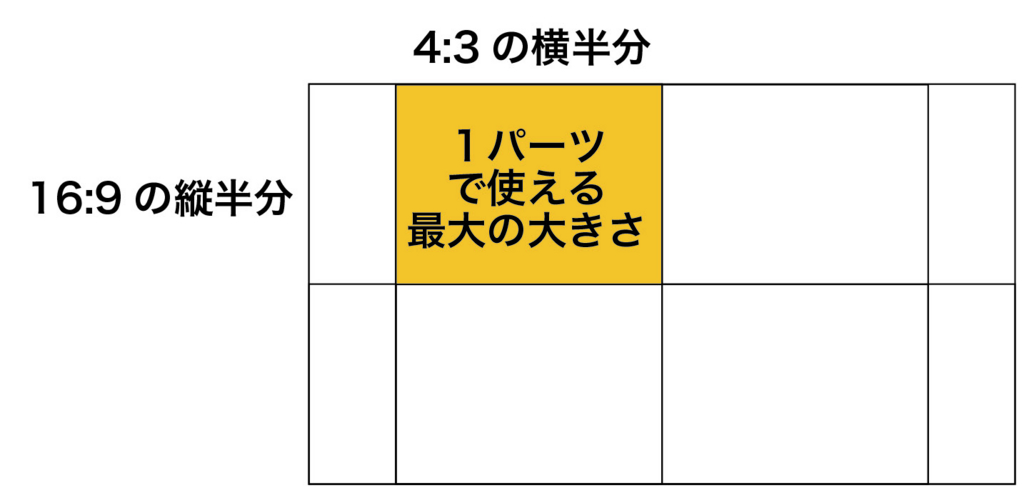
ただし、パーツの大きさ(幅や高さ)は注意する必要がありました。必ず縦横どちらのサイズの画面でもはみ出さないような長さにしないとダメ(パーツの回転はさせないため)。 しかも、比率として、16:9、4:3の両方を考慮する必要があります(超ざっくり)。 
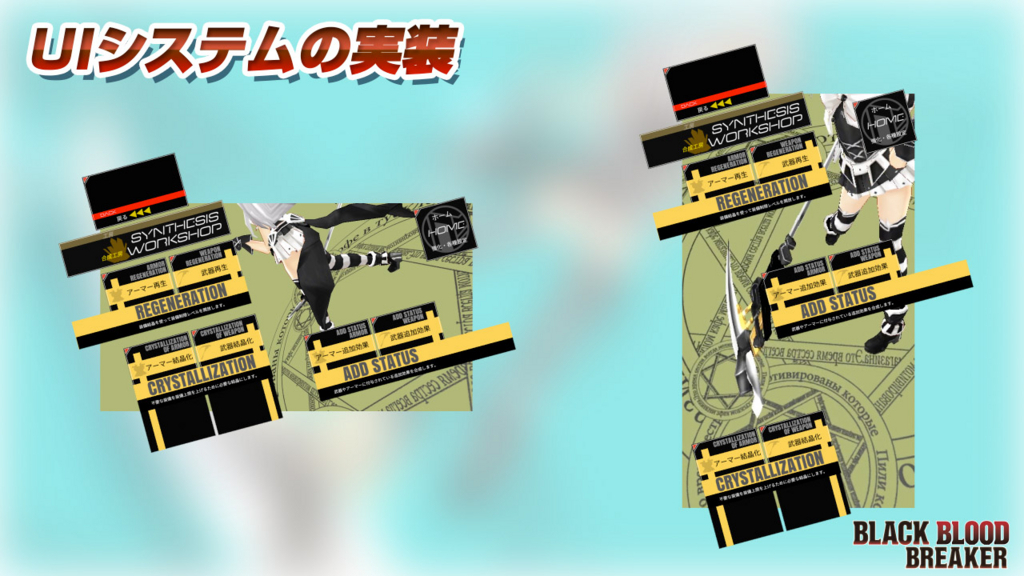
手抜き2)デザインの穴埋めにキャラクターを置く
UIのパーツサイズを固定にしたため、どうがんばって配置しても画面サイズの違いによる隙間が確実に発生することになりました。しかし、隙間があるなら埋めればいい、とばかりにメインキャラクターをメニュー背後へ置くようにして無理やり解決! 雑誌のページデザインをする時には、キャラを埋め草によく使ったなぁ、ということを思い出して置いてみたところ、まあ、いい感じに収まったんじゃないかなーと。
ただし、メニューが変わっても同じポーズで同じ位置に置くのでは、味気ない&UIデザインが制限を受けてしまうので、可能なかぎりメニューごとにポーズやアングルを変更する方針で進めました。
その結果……あんま手間が減った気がしねえ!
結論から言うと、なるべく手間を減らしたかったメニュー画面の作成は、すんごく大変でした。本当に縦・横で破綻しない(正確にはあまり見苦しくないですが)UIパーツデザインの最適解を求めるために試行錯誤する日々。その手間がかかりすぎて……めんどくさいことこの上なし。パーツを作る作業は1つで済んでも、それらをうまく配置するためにパーツ自体の修正が必要だったりして、結局メニュー画面一つ作るのにかなりの時間を費やすことになりました(現在進行形だけど)。 さらにメインキャラクターのポーズによって配置上の制限も発生。キャラが邪魔で、メニューを修正することもあったりという本末転倒っぷりも発揮して……「こいつ邪魔!」と何度叫んだことか……自分で置くって決めたのにね。
英・日(他言語)を併記したメニューデザイン
縦・横ネタとは直接関係ないのですが、今回のUIデザインの特徴として、英・日を併記したメニューを使っています。先ほど「デザインはシンプルにする」といったのに、 わざわざ二ヶ国語を併記するという手間をかけています。
昨今では、フリーのフォントも結構出回っているので、日本語フォントも昔に比べて選びやすいのですが、やはりアプリに組み込む時には権利関係がややこしい……。ということで、今回、日本語フォントとしてGoogle fontの「Noto Sans CJK JP」を使用しました。 決め手は、フォントとしてのクオリティも高さ、そして、英・日・中・韓での表示がOKな点。1ウェイトだけでも容量はかなりの大きさフォントですが、1フォントで多言語対応ができるということで、容量に関しては目をつぶりました(必要になったらサブセット化してなんとかなるかな?)。 権利関係も明確になっているので安心して使用できるのも大きかったです。とはいえ、1ウェイトだけのフォントでメニューを作ってしまうと、やはりさみしくチープに見えてしまいます。
そこで、ひねり出したのが、英字表記をプラスしてチープな印象をごまかすことでした。 翻訳が必要な場所はNoto Sansを使用して、ヘッダ周りなど見栄えが欲しいとことは、別のグラフィカルな英字フォントを同時に使用するという荒技です。
▼ベース言語 英語

▼ベース言語 日本語

▼ベース言語 中国語

▼ベース言語 韓国語

良い点)なんとなく見栄えがイイ!
日本語ユーザであれば、他言語の文字をデザインとして見てもらえ、逆に英語圏のユーザーには日本語表記をデザインとして見てもらえることを期待! 英語も併記することで、英語が分かれば中・韓で誤訳していても意味が通るかなと 。現状はGoogle翻訳そのままなもので……最低限、英語だけは、校正をかける予定ですが、他もやるべきかなぁ。
悪い点)文字情報が多すぎて画面がうざすぎる!
やはり文字情報が多すぎるメニューがちらほら……出てしまいました。二言語わかる人だと、ウザさも倍になってしまうかも〜。
とにかく前例もなく、好き放題自分勝手に構築して実験的な意味合いの強いUIが出来つつありますが……どうなることやら(不安)。ま、いまさら後戻りはできないし、突き進むしかないか〜。がんばろ、うん。
Unityアクションゲーム制作記 その25 「MEGABIT CONVENTION」にサークル参加!

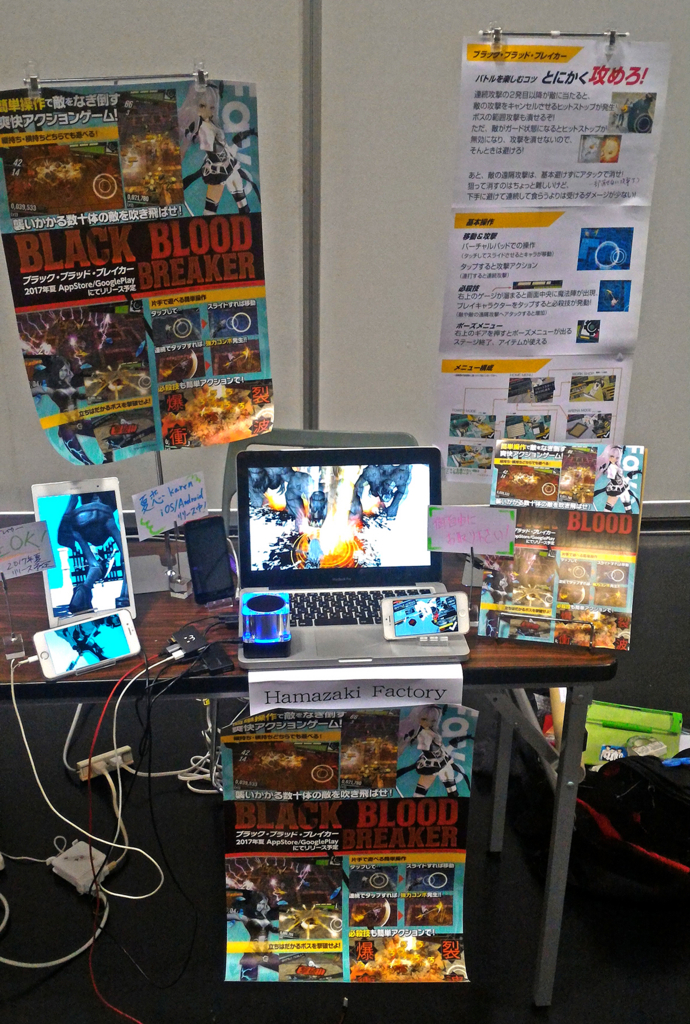
ゲームがある程度形になってからは、日々ゲームとしての体裁を整えるための地味な実装作業を一人で続けていると、どんどんやる気ゲージが目減りしていきます。そんな鬱々とした気持ちを強制的に切り替えるために「MEGABIT CONVENTION」にサークル参加してきました!
決めたのは開催日の5日前……当日まで出展者を募集しているというゆるーい感じが決め手となり、勢いで申し込みました。勢いはいいですが、出展するということは、そのための準備をしなければなりません。最悪PCと試遊のスマホ数台があれば必要十分ですが、なんかサークル参加っぽい雰囲気を出したいと思い、大慌てでチラシ兼ポスターのデザインをでっち上げます。

チラシの印刷は「東京カラー印刷」さん。時間もないのでGoogle検索で出た広告の会社を2〜3を見てサクッと決定(A4片面フルカラー、100枚、当日仕上げで2,120円)。ポスターはB3片面フルカラー、4部、1営業日以内仕上げ、3,000円でした。やはりポスターは高めだなぁ、と思いつつも「目立ってなんぼ」だろうし、使い回しもできるから、とポチポチと発注OK。
あとはディスプレイ関係で必要なのは……もろもろのスタンド系か。こちらは、主にAmazonを漁ってスマホにも使えるZIPPO用のアクリルスタンド、タブレット用にはちょっと大きめなスタンドを購入。 チラシ用のブックスタンドに、ポスターを吊り下げるのもあったらいいなー、あ、ゲーム説明の紙とかぶら下げるのもあるといいか、ということで、POPスタンドを2つ。
ちなみにスタンド系は、まず100円ショップを覗いてみるのがいいと今回学びました(同じ用途で使えるものが結構置いてあった…)。
あとは、 会場の騒がしさが不明だけど念のためPCで再生しておくデモ映像用に、置き場所に困らなさそうな、コンパクトな外部スピーカーをヨドバシでポチり。こちらはサンワサプライ SANWA SUPPLY MM-SPBT2BK [Bluetoothワイヤレススピーカー ブラック](https://goo.gl/QATy6J)。今回はそれほどボリュームを上げずに済みましたが、騒がしい場所などでは威力を発揮しそう。音の聞こえ方もかなり良くなるので、今後、しっかり役になってくれるでしょう。
ディスプレイ用の什器はこれくらいでおっけ。あとはゲームの説明書きと、タイトルとかチラシ配布の小さなPOPカード。POPカードはちょっと失敗でしたね。手書きの文字が汚いのは別にして、会場が暗めで蛍光のマーカーの文字がロクに見えないという失態; 大きさも控えめなのも良くなく、黒マーカーでA4の紙にでかでかと「遊べます!」と書いておいたほうが良かったと反省。PCだとパッドが置かれているだけで「遊べる」ことがわかるのですが、スマホだとデモ映像を流しているのか、実際に遊べるのか遠目にわかりにくい様子でした。来客してくれた人が、スペース前でいったん足を止めてくれるのですが、しばらく見てからすーっと遠ざかっていくという……まあ、映像見て満足したというだけの話かもしれませんけどね。とにかく、もうちょっと「遊べる」アピールは必要かなと体感しました。

なんだかんだで前日までに突貫で準備を終わらせ、深夜バスで一路京都へ! こういったイベントには初参加ということで緊張はしましたが、多くの方に手にとって遊んでもらい、多くの意見をいただいて制作のモチベーションにもつながったので、無理して参加してよかったなーと。ただ、チラシは作りすぎました……半分以上残ってしまいちょっとでも軽くしたかった帰りの荷物が、あまり軽くならなかった;
とはいえ、非常い楽しい1日でした。また、機会があったらイベント参加しようっと、うん。
Unityアクションゲーム制作記 その24 UIデザインの変遷
このゲームも作り始めてからそろそろ1年。過去のフォルダを漁っていると、なんとも懐かしいものに出会うものです(映像は最新のメニュー画面)。ゲーム本編もそうですが、操作するためのUIもかなり迷走してきました。ちなみに現存している最も古いメニュー画面がコレ↓でした。

敵がわらわら落ちてきて、死んだらゲームオーバーのシンプルゲームでいいや、くらいに思っていた頃のトップメニュー。キャラのアセットにあったサンプルシーンをキャプチャしてぺたりと貼り付け、ゲームスタートのボタンを置いただけのシンプルメニューです。制作を始めて1ヶ月ちょっとくらいの2016年6月の頃の話です。

そして同年8月くらいには、上のように現在のメニュー画面の原型が出来上がっていたようです。左上にヘッダを置いて、各所にボタンを配置するという形ですね。縦と横、どちらでも使えるようにするにはどうすりゃいいのん、と悩んだ末にひねり出したものです。

少々飛んで2017年2月くらい。メニューのパーツとか揃ってきて、メニューを遷移するためのボタンを下部に置いたり、重要なボタンはあえて大きめにしたりして、使うことを少しは考えていました。しかし、ボタンのイメージはバラバラだし、位置もバラバラなので、自分で使いながら「わけわかんねー、気持ちわりーなー」とずっと思っていた、迷走度MAXのバージョンですね。

その気持ち悪さを解消すべく調整したのが、3月頃に作ったコレ↑ メニュー遷移に関するボタンの位置を固定化(左上に「戻る」、右下に「メニュー移動系」)し、モードごとに変えていたステージ選択パーツのデザインを揃えたりしてあります。

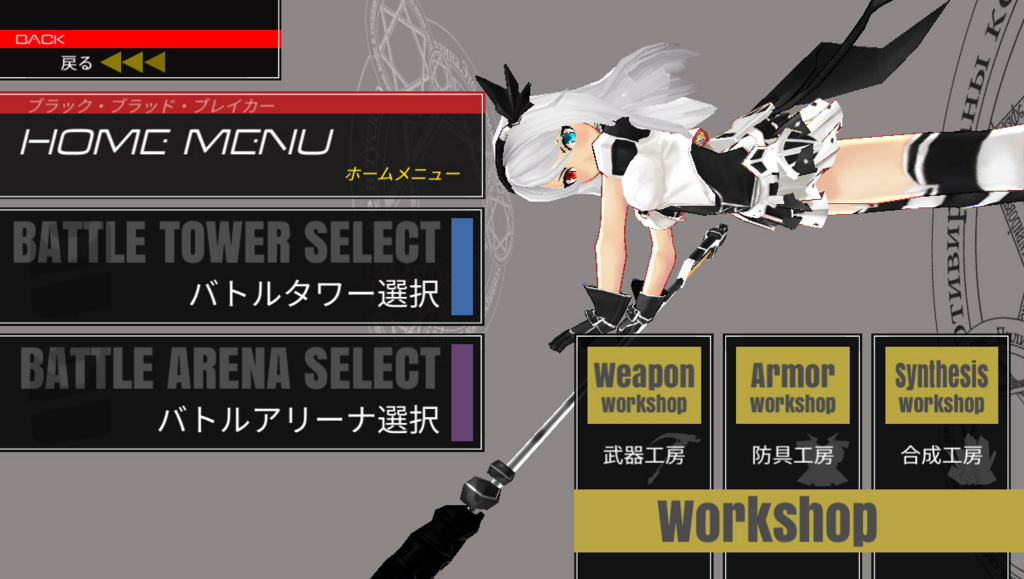
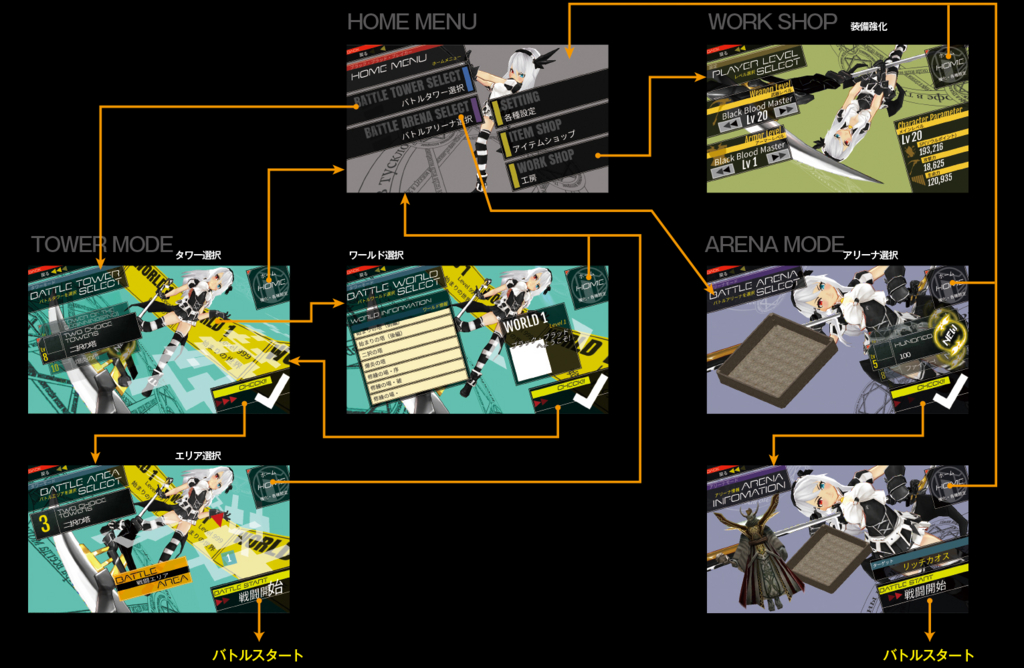
新たな機能を盛り込むことで発生したメニュー画面(強化とか)へ対応するため、さらなる追加と整理を行ったのが最新版のメニュー画面です。大きな変更としては、直接モードを行き来することを止め、いったんホームメニューを介するようにしました。そして、どのメニューでも、戻りたいときは「左上」、進みたいときは「右下」、別のことをしたい時には「右上」を押すという統一ルールのもと遊べるようにしました。
とりあえず、何をするにも3アクション以内でできるような形にはなっているので、及第点はあげられるくらいの構成にはなったのかなと。さらなる機能追加にどう対応するのかとか、そもそも画面が見づらいとかボタンのイメージが分かりにくいとか、まだまだ根本的な問題もあったりしますが、ひとまず、これで進めていくことにします。
まだまだやることはてんこ盛りだ……そろそろ広げた風呂敷を閉じなきゃと思いつつ新要素をぶち込み続けているけど、ま、なんとかなるだろう、うん。
Unityアクションゲーム制作記 その23 キャラクターを成長! レベルアップによる成長曲線を考える
unityroomへ公開したバージョンで、ゲームの初回起動>チュートリアル>オープニング>最初のステージ>適当にSPを稼いで武器強化、の一連の流れです。
BLACK BLOOD BREAKER ver.0 | ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
制作期間も長くなり、とにかくエターナル化を避けるためunityroomへ公開したものの、プレイしていてもなんか物足りない。ゲームとして面白い部分がほぼ白紙といえるので、当然といえば当然なのですが、それにしてもなぁ……ということで、今一度完成に向けてどうしていけばいいのかゲームを見直してみることにします。
良い所>
- お手軽に敵を一気に倒せる爽快感
- いろいろな敵が出てくる
- ボスもそこそこ攻撃のバリエーションがある
- エフェクトが気持ちいい
- スマホでは縦でも横でも操作感をそれほど損なわずに遊べる
悪い所>
- 敵戦闘の駆け引きが弱い(戦闘がわしゃわしゃしすぎ)
- アクションしているという実感が薄い(基本タップしているだけ)
- 目標がない
- 総じて単純(淡白)
悪い所の最初の2つは、自分の持っている技術的にこれ以上はやれそうもないので、今後の課題ということでひとまず目をつぶります>< 単純さは「ゲームを遊ぶプレイヤーへのリターンが圧倒的にない=目標がない」のが問題。ということで「繰り返し遊びたい!」と思わせることを目標として何を足していくかを考えていきます。
繰り返し要素の代表格といえば、「収集」と「成長」要素です(きっと)。 「収集」といえば、ガチャや武器・装備アイテムなのですが、物理的にアイテムを増やすのは作業的に結構きついものです。いずれ必要になるのは間違いないのですが、アイテム入手などのシステムはあるので、ひとまず置いておきます(置きっぱなしだ;)。
となるとやるべきことは「成長」要素。計算式さえ作ってしまえば、先々のレベルまで対応できます。いつも通り、どんな感じにやればいいのかなーと軽くGoogle先生に尋ねながら調べ、今回は、もっともお手軽な二次関数のグラフをベースにごにょごにょすることにしました。
値 = 係数1×レベル^2 + 係数2×レベル + 係数3
こんな感じのやつですね。それぞれ係数を変えることで曲線の具合を変えられるお手軽さがいいのですが、ゲームに合わせた係数の設定が問題……。闇雲に数値を試しても、あちらがたてばこちらが立たず、迷宮入するのは明白なので、まずは、レベルに応じた敵の生命力(敵のHP)と攻撃力(敵の攻撃力)を設定、これを基準としました。
そこからレベルに応じたプレイヤーの生命力(PのHP)と攻撃力(Pの攻撃力)を決めていきます。係数の調整は、プレイヤーの攻撃力であれば、敵のHP/Pの攻撃力を一緒に表示するようにして、レベルが上がってもなんとなーくいい感じの回数で敵を倒せるようになっているかを確認。プレイヤーのHPであれば、PのHP/敵の攻撃力で、一撃死のような不条理な状況をなるべく発生しないような値を探っていきます。
最終的に釣り合いの取れたバランスがいいところを探るのが筋なんでしょうが、今回はやや敵の成長曲線がプレイヤーの成長曲線を上回るようなところを狙いました。これは、強化アイテムといった効果を考慮したためです。あまりやりすぎると強化アイテムなしにはゲームが立ち行かなくなりますが、レベルも50とか100を超えるくらいのタイミングにそういう状況になるくらいならやっちゃっていいかな? と、それぞれの係数を決めていきました。ただ、実際にゲームとしてうまくいっているかどうかのチェックはこれからですが……。
悩みながだ係数を決め、序盤のシーンであればなんとなーく大丈夫かな? くらいの数値には落ち着きました。しかし、一つ問題となったのが、レベル差のある敵に挑戦した時の経験値取得の扱いでした。基本的にはプレイヤーと敵のレベル差が関係なく、多くの敵を倒すことでより多くの経験値が入手できるのですが、プレイヤーがより敵へのアグレッシブさを求めるように、多くの敵により多くの攻撃をヒットさせ続けるという情報も経験値の入手に影響するように考えていました。沢山出てくる敵を沢山叩いて、沢山倒すと経験値がいっぱーい、です。
なんでこんな方針になったかというと、強大な敵へ挑んだ時にいくら叩いても倒さない限りリターンなしなのは嫌だったのと、攻撃力が低い時に散々苦労して叩いて得た経験値とレベルが上がった後に瞬殺させて得る経験値が同じなのもなんか嫌だったためです。レベル差を考慮して計算するのもいいのですが、それではプレイヤーのスキルは活かされません。やはりアクションゲームなので、攻撃をし続けて一気に倒せるテクニックがあれば、より大きなリターンを得られるようにしたい。苦労した分、そしてプレイヤーのテクニック分のリターンが欲しいかなーと。
で、このこだわりが仇となったダメな状況が、高レベルのダンジョンで自分よりはるかに高いレベルの敵を叩き、しばらく逃げ回っていると敵へのヒット回数に応じた経験値が沢山もらえちゃうというものでした。「そりゃそうだよね〜ちょっとはレベル差を考えないとダメだよね〜」ということで、先ほどのこだわりはどこえやら。結局レベル差を考慮して、±10レベル差(暫定)以上があった場合は、入手経験値を激減させるようにしました。
これ以外にも与えた攻撃と敵のHPの割合で経験値を減らしたりとか、そもそも高レベルのダンジョンを一気に解放しないようにするとか方策はあります。しかし、やりたい奴はやっていいよ、一発殴られたら終わるけど的な自由さも欲しかったので、レベル差の方針で落ち着きました。ま、今後破綻してくることが出てきたらあっさり他の方法に乗り換えると思いますが、いまはこれでいい。いいんです。きっと。
最後に成長曲線に関しては、これを書いている最中に見つけたこの記事がとても参考になりそう。実装する前に読みたかったかも、なくらいとってもわかりやすい。実例もあるので、先々問題が出てきたら参考にさせてもらうことにしよう。うん。
Unityアクションゲーム制作記 その22 スケールを操作するだけの簡単UIアニメーション
たまには少しくらい役立つ情報をということで、基本の話ですがメニュー周りでめっちゃ使っている、お手軽アニメーションの話をば。映像は、良いか悪いかと言われれば……良くはないよなぁと自覚している趣味200%のポーズメニューです^^; これに限らず、今回のゲームではメニューなどのUI周りにおいて、出現・消滅させる時になるべく動きをつけるような形にしています。
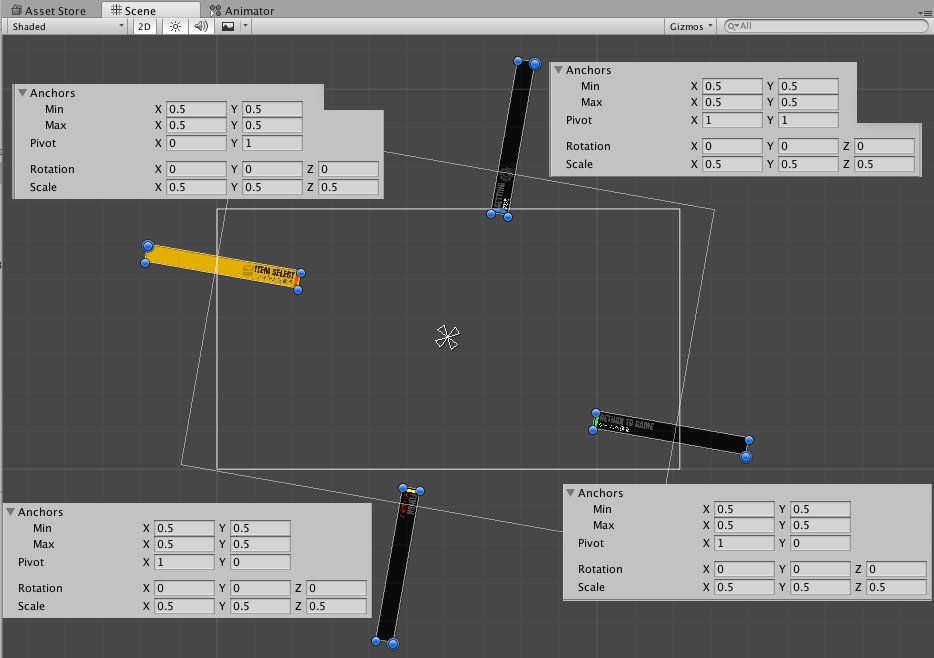
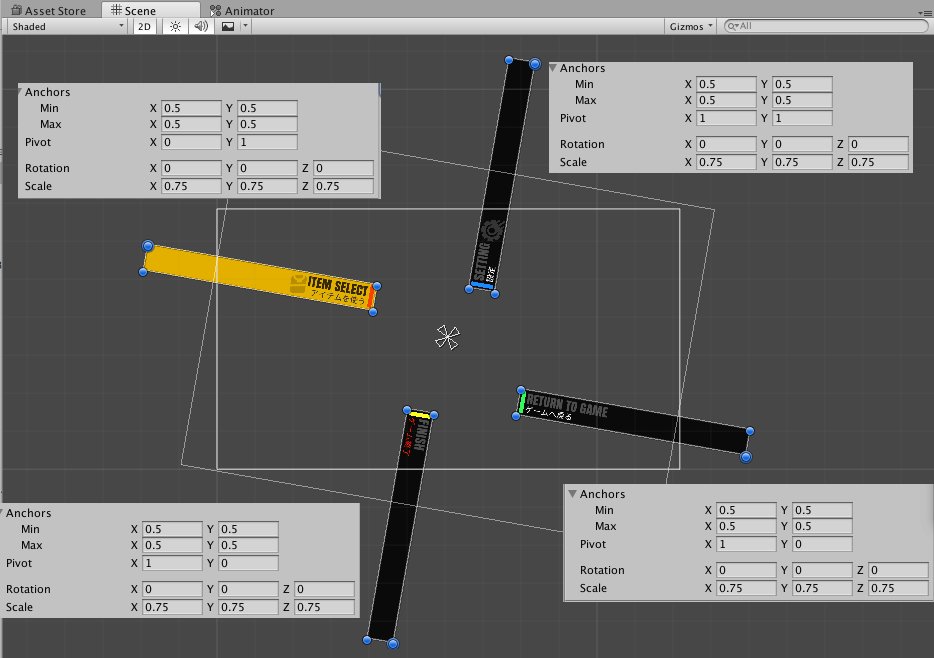
メニューやUIで使っているのは、uGUI+DOTweenというUnityではおなじみの黄金コンビ(敵のHPパラメータバー・3Dモデル以外はすべてuGUI)。そのUIを動かす方法としてものすごく多用しているのが、右や左からフレームインさせるアニメーションです。これは、ScaleやRotationの基準ポイントとなるpivotの設定をいろいろ変え、Scaleの値を動かすことで実現しています。たとえば、ゲーム中のヒットカウンターはこんな感じになっています↓

で、多用するには理由があって、使ってみたら思いの外、お手軽超簡単に実装できたからです。 手順としては、
- Scale1の状態でUIの位置・Pivotの設定をしておく
- 初期状態をScale 0としておく
- スクリプトで「HitBoard(UIのオブジェクト).GetComponent<RectTransform>().DOScale(1f,0.5f);」を実行する
これだけでOK。Scaleを0から1へ動かせばフレームイン、1から0へ動かせばフレームアウトになるって寸法です。これくらいの簡単な動きならAnimatorを使ってもいいのですが、なんかいまだに使い方が良く分からないというか、思い通りの挙動にならないことが多いので……ちょっとしたものならDOTweenに頼りっきりになっています。
また、座標を移動させても同じ動きができますが、始点・終点の指定が必要ですし、位置の修正があった時は直す手間が余分にかかります。スケールだけをいじるだけにすれば良いようにしておけば、修正も管理も楽ってもんです。
ただし、スケールをいじっているということは、アニメーション中、文字や画像がひしゃげてしまうという問題もあったりします。キャラクターイラストなどしっかり見せたい画像の場合は、見栄え的にあまりよろしくないので、そんなときにはちゃんと座標を移動させるようなアニメーションを使いましょう。今回画像的なものはあまり使っていない&アニメーション時間が短いということで、アラが目立たないようになっています。
なお、冒頭のポーズメニューはこんな感じ↓ 配置やタイミング次第でさらに動きのバリエーションが広がるということですね。今回はScaleだけですが、Rotationの動きも加えることで、さらに動きのバリエーションが広がるでしょう、きっと。ちなみにこのGIFを作っている最中に、一箇所Pivotの設定をミスってることに気づいた……あとで直そう。

DOTweenに関しては、以下のリンクをいつも参考にさせてもらっています(もちろん公式のリファレンスもね)。使うために必要な情報もたくさんあるので、わからなかったすぐにググって参考にさせてもらっています。先人たちに感謝感謝です。うんうん。
Unityアクションゲーム制作記 その21 縦持ち用のオープニングカメラを追加
なんとなーく手間がかかりそうで後回しにしていた、オープニングの縦持ち用のカメラを追加しました。縦持ち・横持ちの2つのカメラを同時に動かして、縦・横の持ち方が変わった時にカメラを切り替えるだけという、ちょーお手軽実装。作業的には最初に作った横持ちカメラを複製して、画角や位置を微調整するだけでなんとかなりました。映像では並べて置いてみたので、比べてみるとよくわかるかと思います。本当は、縦・横それぞれ印象が変わるようにアングルとか変えたかったのですが……ゲーム本体を置いてそこまで手間をかけべきかどうか躊躇してしまったので断念しました。
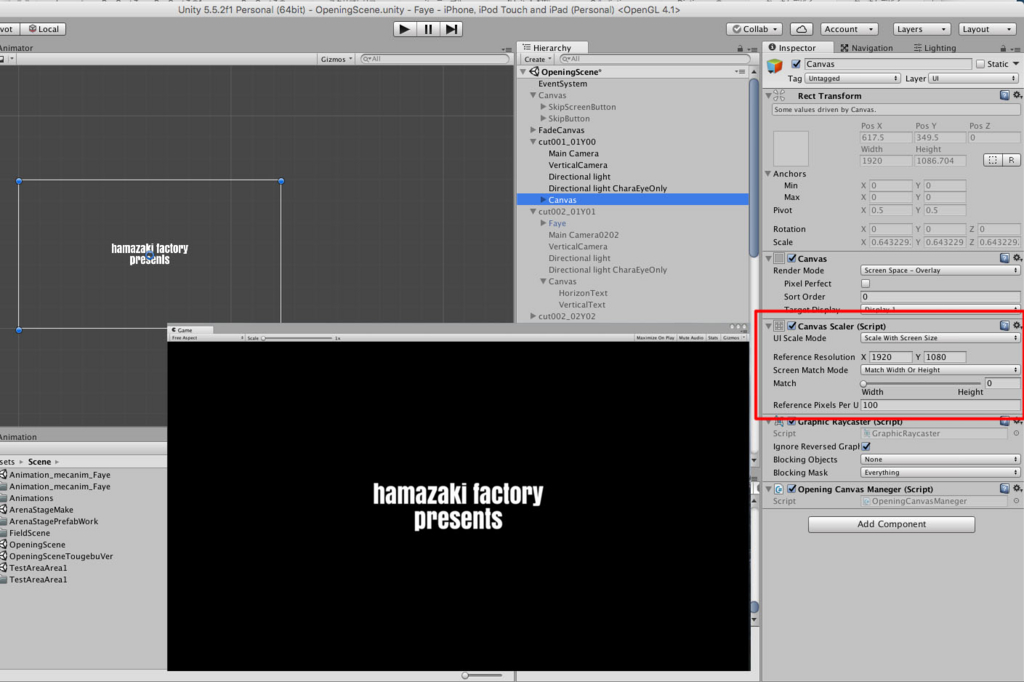
簡単とはいえ、それでも1日はかかってしまった作業。その中で、その中で意外にめんどくさかったのが、テロップ(?)処理です。縦・横どちらでもCanvaのテキストやらイメージの大きさを変わりなく見せるためには、CanvasScalerコンポーネントのReferenceResolutionとMachを縦・横切り替わった時に設定を変更すればいいだけ。とはいえ、縦・横どちらでもはみ出さない大きさと位置にしておかないと、画面からはみ出した分が見えなくなったりするのでレイアウトは少しだけ配慮が必要だったりしますが…。

↑横持ちの画面。 ↓縦持ちの画面。

ちなみに縦・横の切り替えは、Canvasオブジェクトに画面の縦・横位置をチェックするスクリプトをつけて、リアルタイムに変更するようにしてあります。これで、縦・横で、位置や大きさそのままですませられます。しかし、文字の表示位置と回転方向を調整しないといけない場面もありました↓

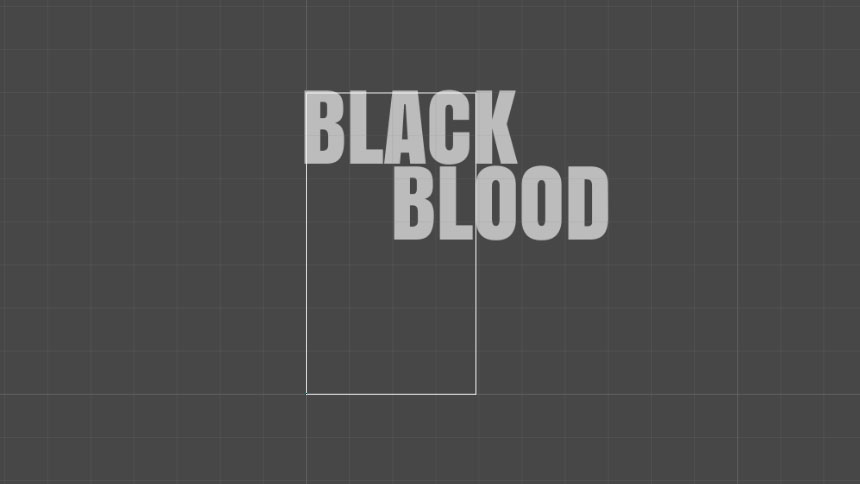
ちなみに横位置のテキストをそのまま縦にするとこんな感じ↓

はみ出すし、見栄えも良くありません。これもCanvasScalerの設定と同じく、縦・横で個別に位置・回転をスクリプトで変えればいいだけの話……なのですが、アンカーもちゃんと設定しないといけない都合上、スクリプトで全部やるのは、座標やらなんやら全部手入力になるのは目に見えていることもありちょっとだけ面倒だなーと。
そこで、面倒なら事前に用意してしまおうということで、縦・横それぞれのテキストオブジェクトを用意して、適宜オブジェクトを切り替える方式にしました↓

こいつはアニメーションしていたオブジェクトだったので、表示の切り替えにSetActive( )でON/OFFしてしまうとアニメーションがストップしてしまいます。なので、オブジェクトのスケール値を0/1にして動かしたままにしておき、見た目を消えたようにしてあります。
結果として、余計に手間がかかったような気もしますが、まぁ無駄はいつものことなのであまり気にしないことにします><。次の時に反省を活かせばいいってことで、うん。
Unityアクションゲーム制作記 その20 アイテムを放出する宝箱を実装
ダンジョンといえば宝箱! ということで、ここのところはずっとアイテム関連の実装を粛々と進めていました。かねてより「入れなきゃ」と思い続けていたものにようやく着手できました。
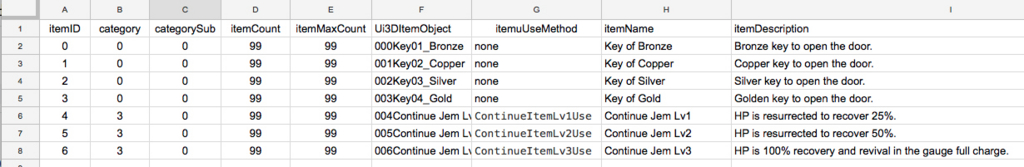
まず、アイテムを管理するためには、どんなデータが必要かなぁとスプレッドシートとにらめっこしながら考えてみたのがコレ↓

・itemID:アイテム固有のID番号
・category:分類用のカテゴリID(武器強化系、プレイヤー強化系、便利系など)
・categorySub:さらに利用用途に応じて分けたサブカテゴリ
(便利系>サブ1:ゲーム開始時使用可能、サブ2:コンティニュー時使用可能とか)
・itemCount:現在所持しているアイテム個数
・Ui3DItemObject:UI表示用の3Dオブジェクトのプレファブ名。
・itemuUseMethod:IDのアイテムを使用した時に必要な処理をするメソッド名。
・itemName:表示用アイテム名、翻訳ベースの英語をここで登録。
・itemDescription:アイテム説明文。
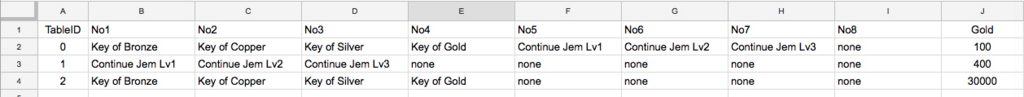
いろいろと不要っぽいものがあったりしますが、当座はコレで大丈夫かな。次に宝箱を開けた時に、どのアイテムが入っているかどうかのテーブルを用意しました。1つの宝箱には8個のアイテム+GOLDが入っているという仕様です。

宝箱にTableIDを紐付け、アイテムを入手(宝箱から放出)する時には、紐付けられたIDを指定することで、出すべきアイテムがわかるという感じです。個数だったり、落とす確率を指定できたりと細かく設定するのも考えましたが、やったところでゲーム全体のバランスを考えた調整など、おそらく自分の手には余りそうだったため、必要最低限のデータ構造でいくことにしました。
宝箱を開けてアイテムを入手するまでに必要な流れは、以下の通り。
- 宝箱の判定に触れる
- 宝箱をフォーカスしつつ、開けるかどうかのメニューを表示
- 開けるボタンが押されたら、宝箱を開けてアイテムを放出
- アイテムを入手
まあ、ごく自然な当たり前の処理です。しかし、ここで頭を悩ませたのがアイテムを入手する方法と、入手しようとしたアイテムが最大所持数を超えていた時の処理です。せっかくアイテムの3Dオブジェクトを散らすのですから、走り回って拾い集める方式が常套手段でしょう。でも、走り回るのは手間……しかも、拾ったアイテムがどんなアイテムかがわかるメッセージが必要です。残念ながらログシステムといった気の利いたものもないので、ただ拾い集めるだけでは、プレイヤーが何を拾ったのかが全くわかりません。かといって1個アイテムを拾うごとにメッセージと選択肢を出して確認したりするのは現実的ではありません。ということで、しばし悩んだ末、宝箱から出た入手できるアイテムは、開けた後にまとめて表示するようにしました。スクロールビューでくるくる動かすと、アイテムのプレビューモデルも見られるようにもしてあります。ゲームを再開するまでに1アクション必要ですが、必要な情報を確実に見られる方を選択してみました↓

で、もう1つの問題、入手しようとしたアイテムが最大所持数を超えていた時の処理です。問答無用で廃棄してしまうのが制作側としては楽なのですが、MOTTAINAI精神が頭をもたげ……結局宝箱から放出したアイテムのオブジェクトを残しておき、後で必要になった時に拾い直せるような形にしました。とはいえ、エリア移動(シーンの再構成)すると消えますけどね。これは仕方ないってことで諦めてます。
ということで、アイテムが使えるようになってから、ゲームオーバーやらトップメニューやらのUIを改修していたのですが、とにかくデザインがまとまらない! 時間ばっかりとられて、ちょっと疲弊気味です。なるべく手順を少なく、画面遷移もしないように簡単にしたい、と要素を詰め込みすぎている、かつ、文字情報が多すぎるのが原因なのですが……。 5.5インチのZenfone2では問題なくても、4インチのiPhone5では、両目視力1.0でもかなりきつくなっています。また、ちょっと自分流が出すぎて使いづらいものになりつつあるのかなぁと、少し反省。
いまから根本的に叩き直すのは現実的ではないので、どこかいい落とし所を探しつつ、やりたいことを詰め込めるように頑張っていこう、うん。